In-Context Editor
View and edit translations on your website in real-time!
Provide your translators with visual context when adding and editing translations, so they can see where translations appear on your website. The In-Context Editor will become an important part of your translation management workflows.
In-Context Editor
Watch this short video to get an overview of how to use the In-Context Editor.
Opening the In-Context Editor
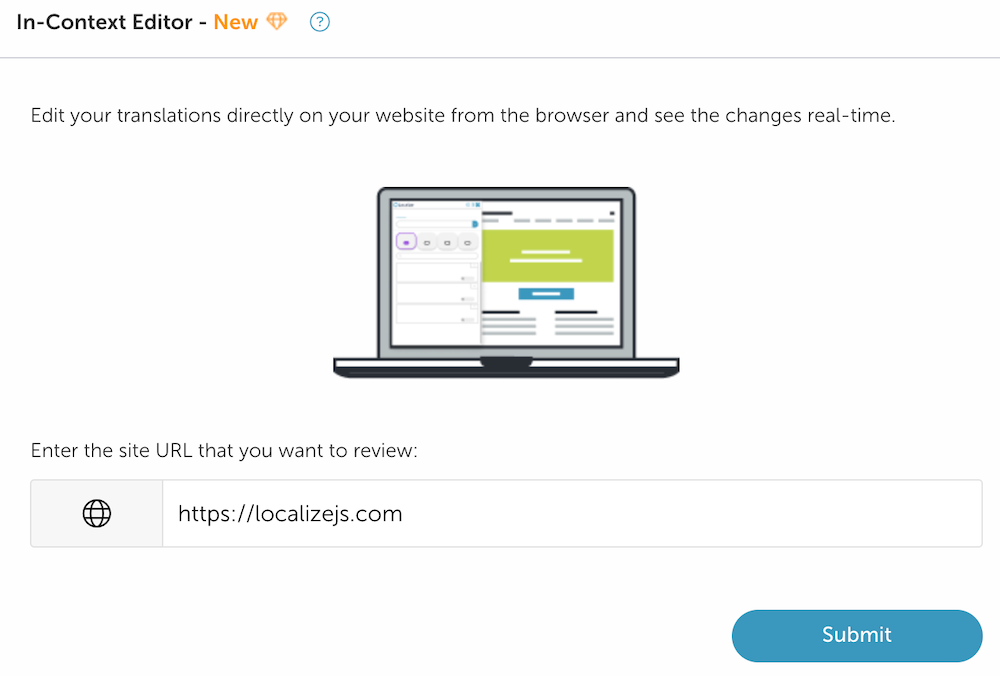
Follow these instructions to use the In-Context Editor:
- Click on Phrases: Manage Phrases in the left navbar.
- Click on the In-Context Editor link.
- Enter the desired URL and click Submit
Note: If you want to use the old "Classic" version of the In-Context Editor, click the link below.

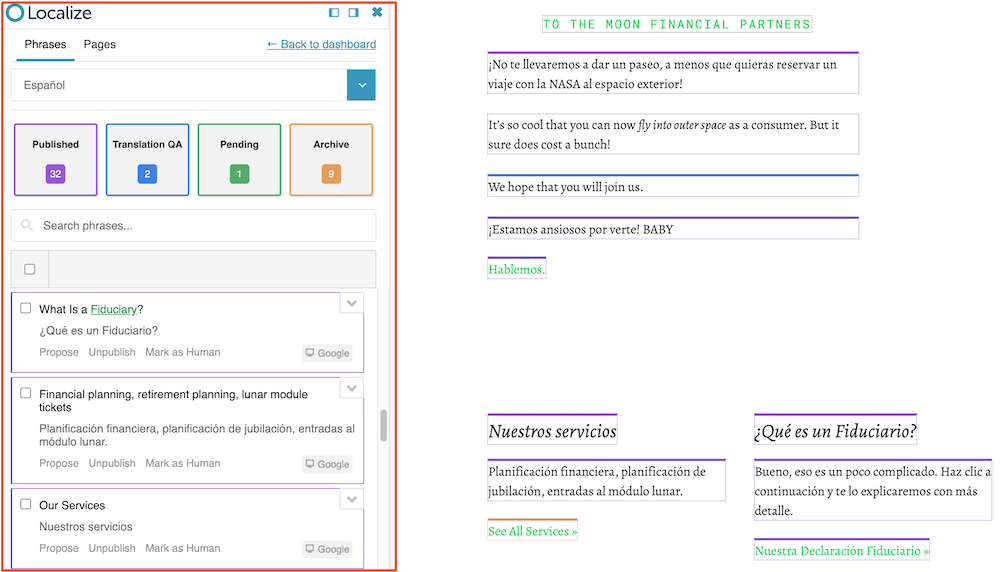
You'll see your website with the In-Context Editor enabled, allowing you to view and edit translations for the phrases on the current page.

Phrase Highlighting
- Each phrase in your site will be highlighted with a specific color corresponding to the bin that it is in.
- Published - purple
- Translation QA - blue
- Pending - green
- Archive - orange
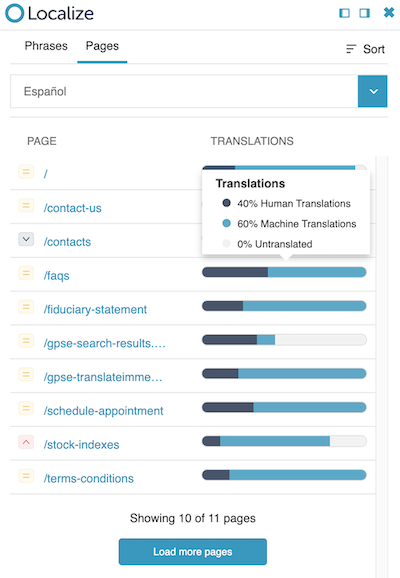
View Page Translation Stats
- Select "Pages" from the top menu of the editor to access translation stats per page.
- As you roll over a progress bar translation stats will be shown for that page.
- Click Load more pages at the bottom to see more in the list.

Editing a Translation
- Simply click on a translation to edit it in the panel on the left.
- To filter to a single phrase, click on it on your website.
Moving Phrases Between Bins
- You can also move phrases between bins by using the buttons below the phrase, or in the drop-down menu for the phrase.

Select a Language
- Select the language that you want to view from the drop-down menu.
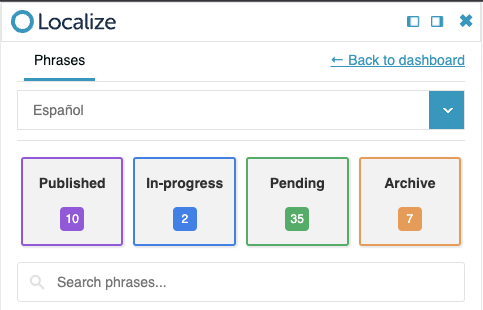
Filter Phrases by Bins
- You can select 1 or more bins to filter the list of phrases on the current page. Just click on a bin to enable or disable highlighting of phrases in that bin.
Searching
- You can search for a specific phrase by entering it in the Search phrases... field.
- When done, click View all phrases.
Panel Placement
- You can position the In-Context Editor panel as follows:
 - Docked on the left
- Docked on the left - Docked on the right
- Docked on the right- Floating - simply grab the top bar where the Localize logo is and move it around the screen.
 - Close the In-Context Editor
- Close the In-Context Editor
Accessing the In-Context Editor for Specific Phrases
- Select the drop-down in Manage Phrases for the phrase you wish to look at live
- Click "Information"
- Click the "Requested from" link to open the editor for that phrase
Back to Dashboard
- Click the Back to dashboard link to return to your Localize dashboard.
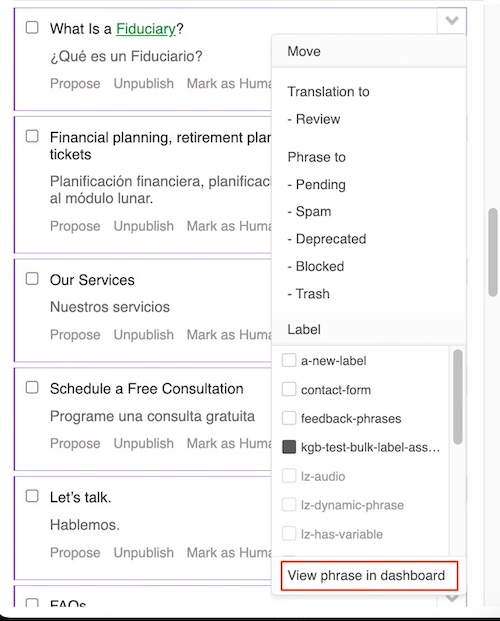
Managing Phrases From the In-Context Editor
- Select the drop-down on the phrase you wish to edit
- Select "View phrase in dashboard"

Troubleshooting the In-Context Editor
Sometimes when using the In-Context Editor you will run into some problems.
Localize Not Installed
If you enter a URL for a website that doesn’t have Localize installed, you will see an error.
In-Context Editor "Classic"
Watch this short video that shows how you can use the In-Context Editor "Classic" version to translate your website.
Navigation
To navigate between pages in your website while in the In-Context Editor, double-click on any link or button in the page.
The new page will be displayed and you can continue to add/edit translations in the new page.
Using the In-Context Editor with Translation QA Disabled
Follow these instructions when you don't have the Advanced Translation QA Workflow enabled.
- Click on Phrases in the left navbar.
- Click on the In-Context Editor link.
- (1) Enter the desired URL into the address bar and press enter/return.
- (2) Select a target language on the left.
- (3) Select any content with a "box" around it that you want approved/edited.
- (4) Either click on the translation itself or click the Edit button to edit the translation.
- When ready, click the Publish button.
Using the In-Context Editor with Translation QA Enabled
Follow these instructions when you do have the Advanced Translation QA Workflow enabled.
Depending on which bin a phrase is in will change the options available to you when working with translations in the In-Context Editor. The same workflow that is used in the Manage Phrases page will be used in the In-Context Editor.
Phrases in Needs Review
For phrases in the Needs Review bin, you can use the In-Context Editor to review the translation, and either:
- Publish the translation
- Decline the translation
- Propose a new translation (edit the translation)
When viewing/editing a translation, the translation will appear in the context of the page.
Phrases in Pending or Needs Translation
For phrases in the Pending bin or Needs Translation bin, you can use the In-Context Editor to:
- Propose a new translation (create the translation)
After creating a translation, the translation will appear in the context of the page.
Phrases in Published
For phrases in the Published bin, you can use the In-Context Editor to review the translation, and either:
- Propose a new translation (edit the translation)
- Unpublish the translation
Troubleshooting the In-Context Editor "Classic"
The In-Context Editor can sometimes fail to load due to certain browser security restrictions.
Localize Editor Chrome Extension
Getting this message?
There was an error loading your website. Please verify that the localize.js Javascript snippet is installed on the website you entered. If localize.js is installed and you’re still seeing this message, your website may have restrictions in place preventing it from being loaded in an iFrame. Please read our help center doc to find out more.
The In-Context Editor can sometimes fail to load due to certain browser security restrictions, due to its use of iframes. You may need to adjust your HTTP headers to resolve the issue. MSDN has a great article explaining the problem.
The simplest solution is to install the Localize Editor Chrome extension to bypass the browser security restrictions.

Advanced Troubleshooting
Is Localize Installed?
Make sure that the Localize JavaScript library is active and properly installed on your website or application. The editor will not work without the JavaScript SDK active on the page.
HTTPS Required
Please note that TLS/SSL connections are required for utilizing the In-Context Editor. "HTTP" only websites will no longer load within the editor due to security restrictions.
This often presents a problem when using the editor with localhost or staging environments. In these cases, you may utilize a SSL certificate to enable "HTTPS" on local or staging environments.
Alternatively, tools such as ngrok may be used to tunnel localhost connections through a public and secured temporary endpoint.
If using a self-signed SSL certificate, you may have to load the webpage outside of the editor to override browser warnings that may be triggered by self-signed certificates.
Updated 3 months ago
Troubleshooting the in-context editor? Review this page:
