Using HTML Syntax to Prepare Phrases
Easy steps to improve your Localize integration.
Save time by prepping your content for localization. This guide explains how you can use HTML syntax to optimize what content is brought into Localize and to minimize repetitive content.
Content that is NOT Detected
For security reasons, Localize will never bring content into your dashboard that is entered by a user into an
<input>field. This can help to keep PII/PHI from being brought into your dashboard.
Variables
Variables are a means of wrapping dynamic content for deduplication purposes. For example, you might consider using this for usernames or numeric amounts (like counters, dates & currency). To create a variable, wrap the text in a <var> tag, and give the variable a name.
Naming variables helps translators to better understand the context of your phrases, so provide a unique name for each <var> tag in your phrase.
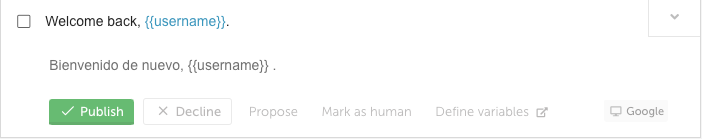
Welcome back, <var username>theC00lkid</var>.
If you don't use a <var> tag for something like the example above, then you could potentially get many similar copies of the same phrase, with a different name in each phrase, like:
Welcome back, theC00lkid.
Welcome back, Billy.
Welcome back, Edward.
Welcome back, Miriam.
...
This is what a phrase that contains a variable looks like in your Localize dashboard (using Deflated HTML):

You can easily see that giving the variable a name will help provide more context to your translators.
Easily Find Phrases with Variables
Note that for any phrases that include a
<var>tag, thelz-has-variablesystem label will be automatically added to the phrase. This makes it easy to find all phrases that include variables in your Localize dashboard by using the Labels filter.
Define Variables in the Localize Dashboard
You can now define most variables right in the Localize dashboard without modifying your code! Check out what's possible in the help doc for Define Variables in Your Dynamic Phrases.
There are still some circumstances that will still require you to add variables to your code, as detailed in that help doc.
Use Unique Variable Names
If you have more than 1 variable in a single phrase, you should provide a unique variable name for each variable in the phrase. This will make it possible for translators to move the variables around in the translation should that be required by the grammar syntax of the target language.
Other Notes:
<var>is a valid HTML5 tag that behaves similarly to a<span>tag.- Since HTML attributes are case-insensitive, a variable name of
userNameandusernameare the same, and Localize will use the all lowercase version of the variable name.
Pluralization
Adding a pluralize attribute to the variable indicates to our system that the phrase has multiple pluralities, e.g. singular and plural. This is especially important for languages like Arabic which have up to 6 singular + plural forms for translations.
You have <var count pluralize="1">1</var> notification.
The value of the pluralize attribute must be set to an integer denoting the number of items represented by the variable.
Code only the "singular" form in your website
When adding a pluralized phrase to your website, you should always use the "singular" case by default (e.g. where pluralize="1"). This is because the Localize frontend API will automatically change the language displayed in your website in both the source and target languages by using the pluralization rules that you set up in the Localize dashboard. So even if the value of the pluralized part of the phrase is not equal to 1, the content of the phrase should remain the same.
For example, in your site here's how the source phrase should be rendered by your code:
/* Singular form: */
There is only <var count pluralize="1">1</var> day left in the sale!
/* Plural form: */
There is only <var count pluralize="5">5</var> day left in the sale!
In this way, Localize will only bring in 1 copy of the phrase into the dashboard.
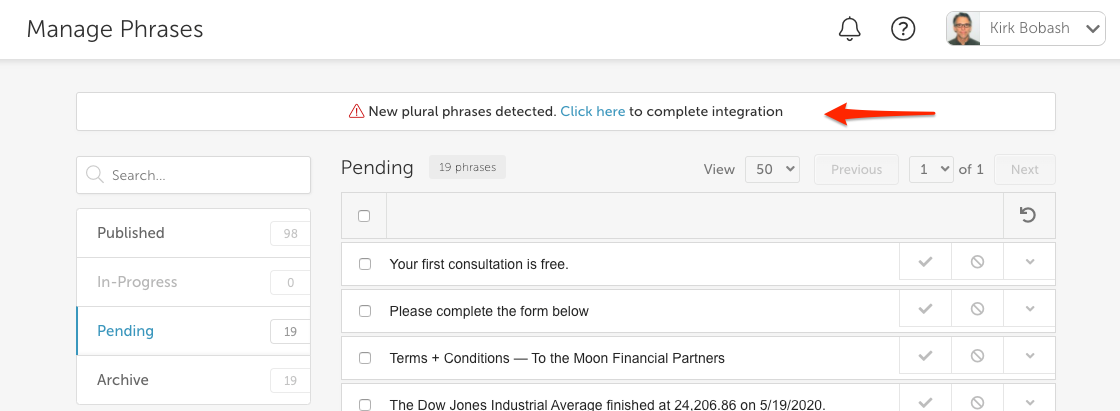
After creating a pluralized phrase in your website that is brought into your Localize dashboard, you will be prompted to supply the other plural versions of your source phrases in your Localize dashboard, as seen below.

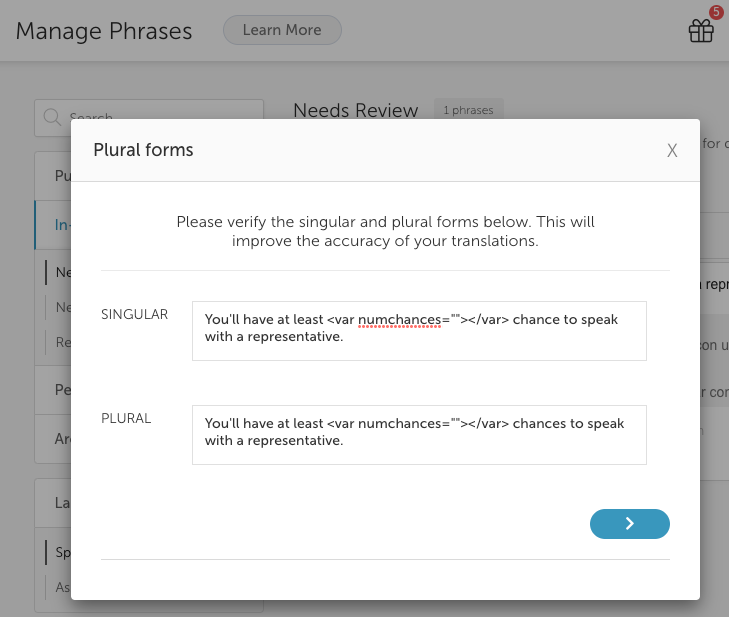
When you click the "Click here" link you'll be presented with the following dialog, in which you can enter the singular and plural versions of the source phrase.

You can also display the Plural forms dialog by selecting Edit plurals in the drop-down for the phrase.
After defining the singular and plural forms of the source phrase in the dashboard, you will need to define all plural forms for the translations as well. Some target languages will have more than 2 plural forms that will need to be translated.
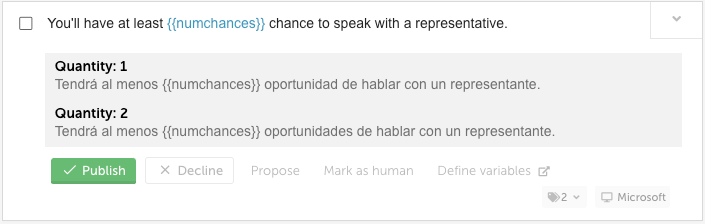
Here's what the pluralized translations will look like in your dashboard:

Attribute: isolate
Localize will intelligently group together adjacent text in your app. If you notice an inaccurate grouping, you may define one yourself by adding an empty isolate attribute to the parent element.
Combine Example: If you see that Localize is separating something that you think should be kept together, you can add an isolate attribute in the parent HTML element and Localize will bring that in as one phrase.
<div isolate>Here's a phrase <b>that has some bold text</b> in it that we want to keep as one phrase in Localize.</div>
This will bring this into your dashboard as one phrase: "Here's a phrase {{1}}that has some bold text{{/1}} in it that we want to keep as one phrase in Localize.".
Separate Example: Localize will group adjacent text nodes and link elements together to form one text segment. In the example below, we can add an isolate attribute to ensure each link is parsed as its own phrase.
Website navigation:
<a href="/" isolate>Home</a>
<a href="/about" isolate>About</a>
Doing this will create 2 phrases in your Localize dashboard: "Home" and "About".
Can't Group a Whole Page
The isolate tags will not work when attempting to group entire pages. The isolate tags are for grouping smaller paragraph length amounts of content.
Attribute: notranslate or translate="no"
Adding an empty notranslate (or translate="no") attribute to an element prevents it and all of its child elements from being brought into the Localize dashboard, so it will not appear as a pending phrase. It also prevents the element from being grouped with adjacent text. You can also use class="notranslate".
<div notranslate>This phrase won't be brought into the dashboard, and it won't be a pending phrase.</div>
<div translate="no">Neither will this.</div>
<div class="notranslate">You won't see this phrase in your dashboard.</div>
notranslate value ignored
Setting the value of the
notranslateattribute will be ignored. Localize assumes that if thenotranslateattribute is present, then we won't bring that phrase into your dashboard.So the following examples all work the same:
<div notranslate>Some content</div><div notranslate="true">Some content</div><div notranslate="false">Some content</div>The same goes if you use the
data-notranslateform of this attribute.
Won't work in the HTML Element
Note that adding
notranslateto the<html>element in the page will NOT stop Localize from bringing in content from the page.
Attribute: ignore
Adding an empty ignore attribute to an element will ignore the content of the element while allowing it to be grouped with adjacent text. This can be useful to prevent translating names, or words such as "Tweet".
For example:
This website is called <span ignore>Localize</span>.
The above phrase will be detected and available to translate as: This website is called {1}{/1}.
Note: <code>, <var>, and <kbd> elements are automatically ignored.
Attribute: aria-label
Localize supports the aria-label attribute for improved accessibility. The aria-label attribute is used to define a string for HTML elements which don't have visible text on the screen. This allows screen readers (or other assistive technology) to give context to HTML elements. Localize will pull these strings into your dashboard so that they may be translated.
For example:
<button onclick="modalDialog.close()" aria-label="Close the Dialog">X</button>
A screen reader would read the text "Close the dialog" (or the translated version if in a target language) when it encountered this button element.
Attribute: title
Localize supports the title attribute. You can use the title attribute to specify extra information about any HTML element. This extra information is most often shown as a tooltip when hovering over the element, but is also used by screen readers and other assistive technologies to improve accessibility. Localize will pull these strings into your dashboard so that they may be translated.
For example:
<p title="Great localization tools">localizejs.com</p>
The text "Great localization tools" would appear as a tooltip when the user hovers over the HTML element, and a screen reader would read the text "Great localization tools" (or the translated version if in a target language) when it encountered this button element.
Adding Labels to your Phrases
You can add Labels to your phrases in the HTML of your site by adding a data-localize attribute. Read how to do this in our Labels documentation.
This will make it easier to categorize content and find it later in your Localize dashboard.
Using a "data-" Prefix for Attributes in HTML Tags
We support implementations which use a “data-“ prefix for a number of attributes including:
data-varfor thenameattribute in a<var>tagdata-pluralizefor thepluralizeattribute in a<var>tagdata-notranslatefor thenotranslateattribute in a tagdata-localizefor adding a label to an HTML tagdata-isolatefor theisolateattribute in a tag
I have <var data-var="num" data-pluralize="2">2</var> dogs.
Naming variables with “data-var” is optional. The variable name can provide more context to translators.
Updated about 2 months ago
