Translate BigCommerce
This BigCommerce integration guide shows you how to translate BigCommerce in a few easy steps. Follow this tutorial to create a multilingual BigCommerce store translated to other languages for your international customers.

Below is a step by step guide for integrating Localize into your Bigcommerce application.
If you do not have a Localize Project yet, signup here!
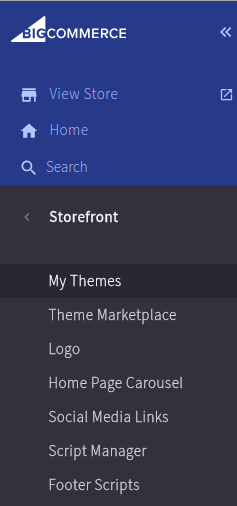
1. Click "Storefront" in the left navigation menu in your Bigcommerce Dashboard. Then, click “My Themes” under the Storefront menu.

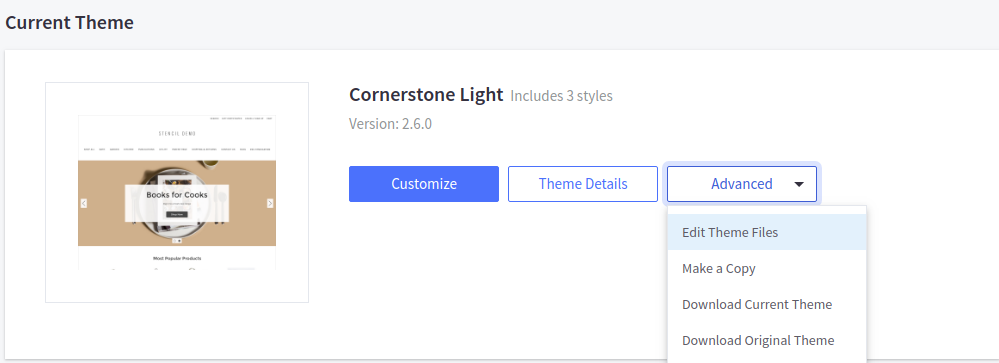
2. In the My Themes page, under the "Current Theme" tab, locate and click the "Advanced" dropdown.
3. Select “Edit Theme Files” in the dropdown menu. This will open a popup.

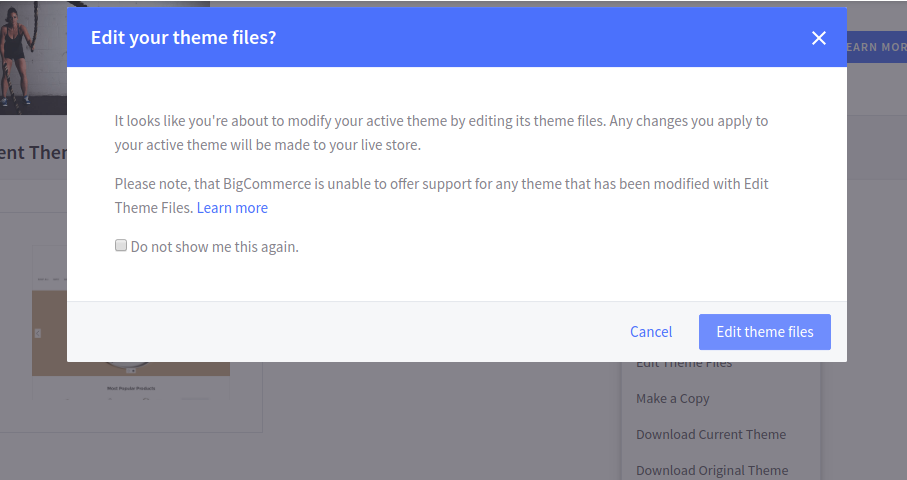
4. Click “Edit Theme File” in the popup. This will open an inline editor in the bigCommerce website.

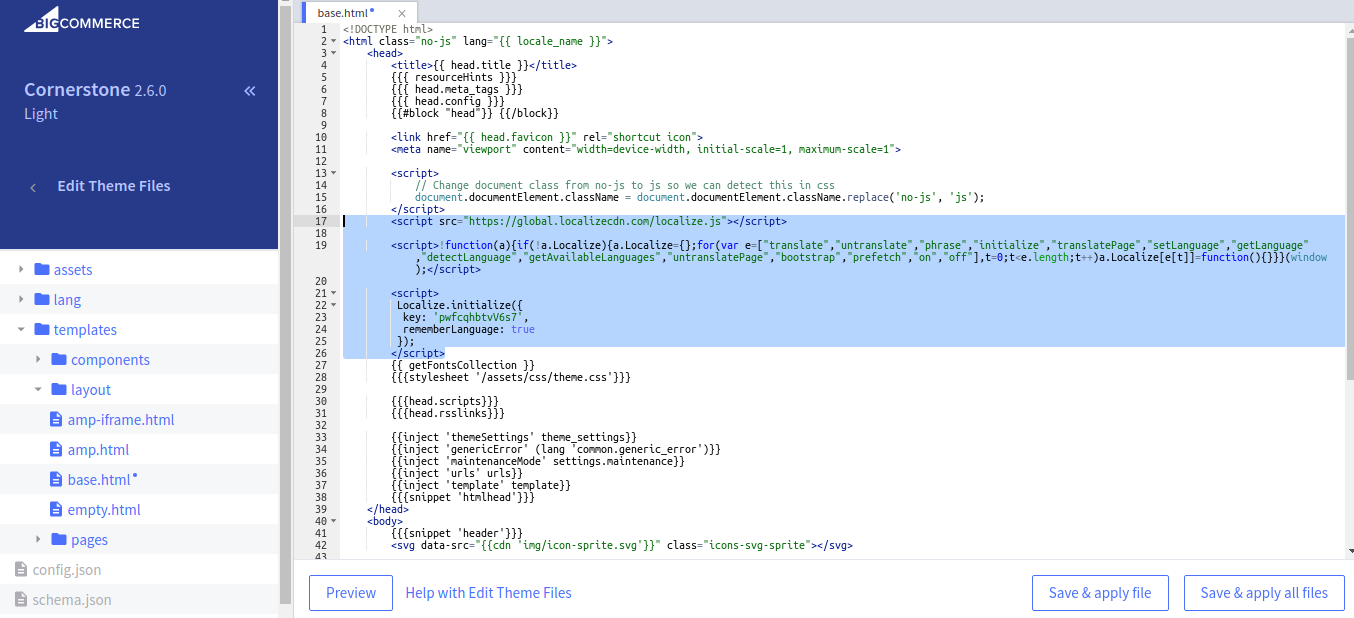
5. In the editor, locate “base.html” in the path -> templates - >layout -> base.html.
6a. Once there, add the Localize Code Snippet.
<script src="https://global.localizecdn.com/localize.js"></script>
<script>(function(a){if(!a.Localize){a.Localize={X:[]};var methods=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","getSourceLanguage","detectLanguage","getAvailableLanguages","setWidgetLanguages","hideLanguagesInWidget","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget"];for(var i=0;i<methods.length;i++){a.Localize[methods[i]]=(function(m){return function(){a.Localize.X.push([m,arguments]);};})(methods[i]);}}})(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>
* Ensure that your Project Key is displayed in between the single quotes next to "key: '????'".
Ensure that you insert the code inside the tag as in the image below.

6b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
7. Save & Publish your changes.
8. Reload your website.
- Visit your website (or application).
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, and repeat, for each page on your site.
Localize will automatically begin detecting new content on the pages you visit and bring it into your dashboard.
9. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

10. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated 13 days ago
