Translate Statuspage
This Statuspage.io website integration guide shows you how to translate Statuspage.io websites in a few easy steps. Follow this tutorial to create a multilingual Statuspage.io website translated to other languages for your international customers.

If you do not have a Localize Project yet, signup here!
1. Click "Customize Page" in your StatusPage Dashboard

2. Select "Customize HTML & CSS" on the Customize Status Page.

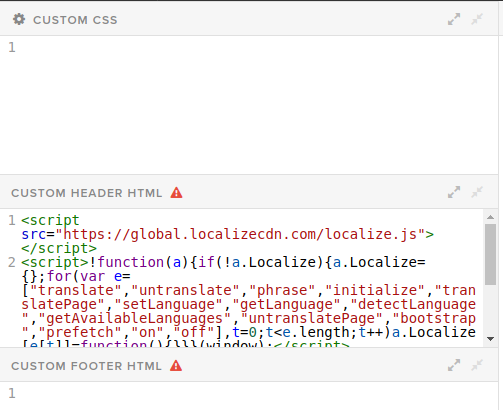
3a. Add the Localize Code Snippet to the "Custom Header HTML" section.
<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>

3b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
4. Click "Publish Change" to save

5. Reload your website.
- Visit your website in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
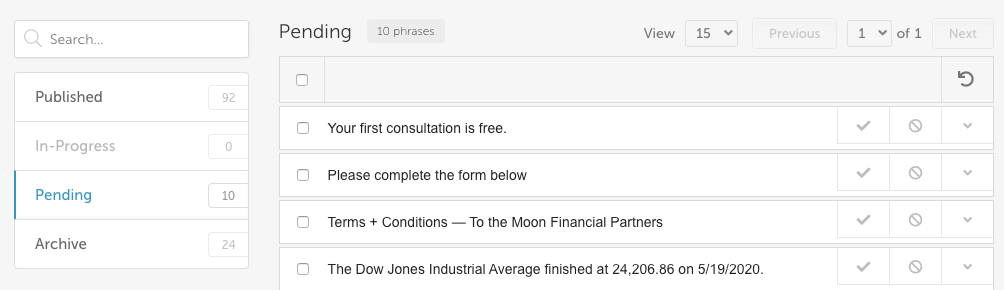
6. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

7. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated about 2 years ago
