Translate Help Scout
This Help Scout Docs integration guide shows you how to translate Help Scout Docs in a few easy steps. Follow this tutorial to create multilingual Help Scout Docs translated to other languages for your international customers.

Below is a step-by-step guide for integrating Localize into your Help Scout Docs.
If you do not have a Localize Project yet, signup here!
1. Select "Manage" in your Help Scout Dashboard

2. Select "Docs" in the drop-down

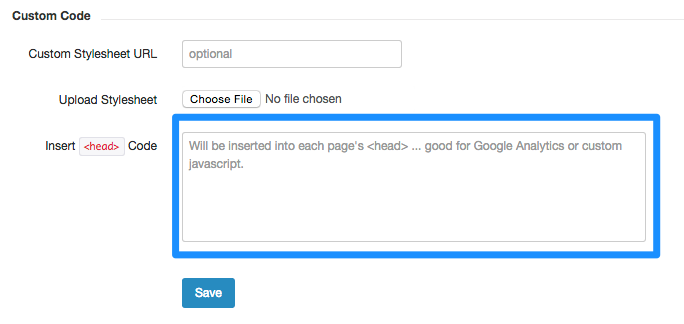
3a. Add the Localize Code Snippet to the "Custom Code" section
<script src="https://global.localizecdn.com/localize.js"></script>
<script>(function(a){if(!a.Localize){a.Localize={X:[]};var methods=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","getSourceLanguage","detectLanguage","getAvailableLanguages","setWidgetLanguages","hideLanguagesInWidget","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget"];for(var i=0;i<methods.length;i++){a.Localize[methods[i]]=(function(m){return function(){a.Localize.X.push([m,arguments]);};})(methods[i]);}}})(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>
* Ensure that your Project Key is displayed in between the single quotes next to "key: '????'".

3b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
4. Click "Save"
5. Reload your website.
- Visit your website (or application).
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, and repeat, for each page on your site.
Localize will automatically begin detecting new content on the pages you visit and bring it into your dashboard.
6. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

7. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated 12 days ago
