Translate Vue.js
This Vue.js integration guide shows you how to translate Vue.js apps in a few easy steps. Follow this tutorial to create a multilingual Vue.js app translated to other languages for your international customers.
Translate your Vue.js application with Localize

Below is a step by step guide for integrating Localize into your Vue.js application.
If you do not have a Localize Project yet, signup here!
1a. Copy the Localize Code Snippet into your index.html file for your Vue.js application.
Insert the code in your index.html or layout file's <head> </head> tags:
<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
vueSafe: true,
// other options go here, separated by commas
});
</script>
- Make sure that the
vueSafeoption is set totrue.
1b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
2. Load your application in a browser.
- Visit your application in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
3. Approve phrases
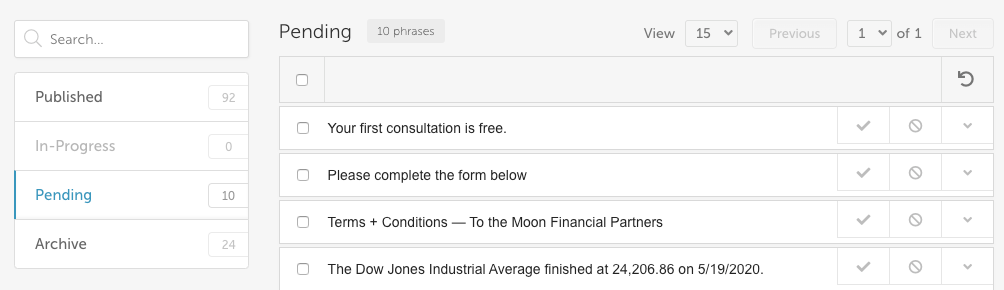
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

4. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated 3 months ago
