Translate HubSpot Blog
This Hubspot Blog integration guide shows you how to translate Hubspot Blogs in a few easy steps. Follow this tutorial to create a multilingual Hubspot Blog translated to other languages for your international customers.

Below are step-by-step guides for integrating Localize into your Hubspot Blog.
If you do not have a Localize Project yet, signup here!
Blog
Follow the instructions below to integrate Localize in your Blog.
Using both Website Pages + Blog
If you are using both the Website Pages and Blog features in Hubspot (and using the same Theme for both) the settings in your Website Pages will also be applied to your Blog. So there's no need to follow the separate instructions for integrating your Blog. You should already be set!
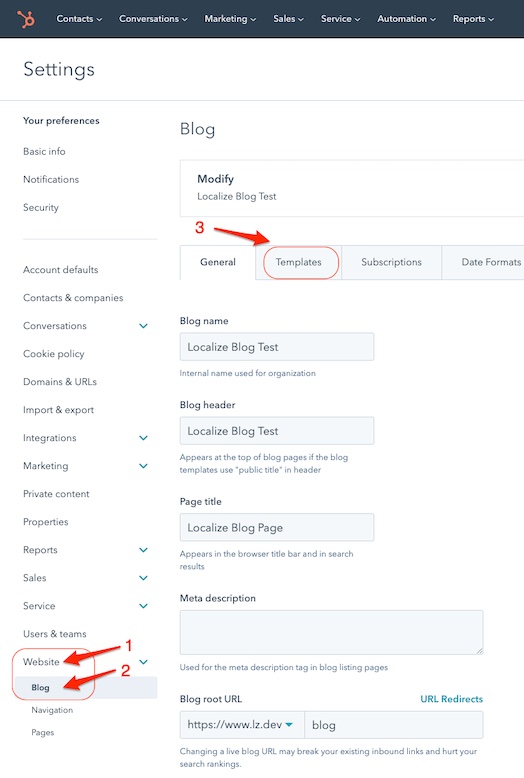
1. Select "Settings" in Hubspot
From your HubSpot Marketing Dashboard, select the Settings icon in the upper right hand side of the page.
2. Select Website > Blog > Templates
- Select Website from the left sidebar menu
- Select Blog
- Select the Templates tab on the top menu

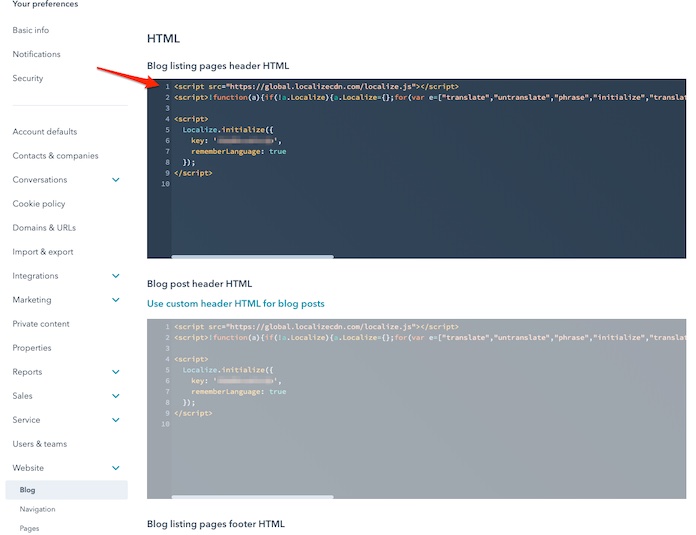
3a. Paste the code snippet
Paste the Localize code snippet in the Blog listing pages header HTML section and then click Save.

<script src="https://global.localizecdn.com/localize.js"></script>
<script>(function(a){if(!a.Localize){a.Localize={X:[]};var methods="translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","getSourceLanguage","detectLanguage","getAvailableLanguages","setWidgetLanguages","hideLanguagesInWidget","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget"];for(var i=0;i<methods.length;i++){a.Localize[methods[i]]=(function(m){return function(){a.Localize.X.push([m,arguments]);};})(methods[i]);}}})(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
blockedClasses: ["contentEditor-sidebar", "private-template__section", "isc-help-widget", "private-layer"],
// other options go here, separated by commas
});
</script>
3b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
4. Reload your website.
- Visit your website (or application).
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, and repeat, for each page on your site.
Localize will automatically begin detecting new content on the pages you visit and bring it into your dashboard.
5. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

6. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated 12 days ago
