Translate Pagewiz
This Pagewiz application integration guide shows you how to translate Pagewiz applications in a few easy steps. Follow this tutorial to create a multilingual Pagewiz application translated to other languages for your international customers.

Below is a step by step guide for integrating Localize into your Pagewiz application.
If you do not have a Localize Project yet, signup here!
1. Edit Your JS Script
Select "Scripts and Style" in your Pagewiz Dashboard.

2. Select the "JS Scripts" icon.

3. Click "Add new Script".

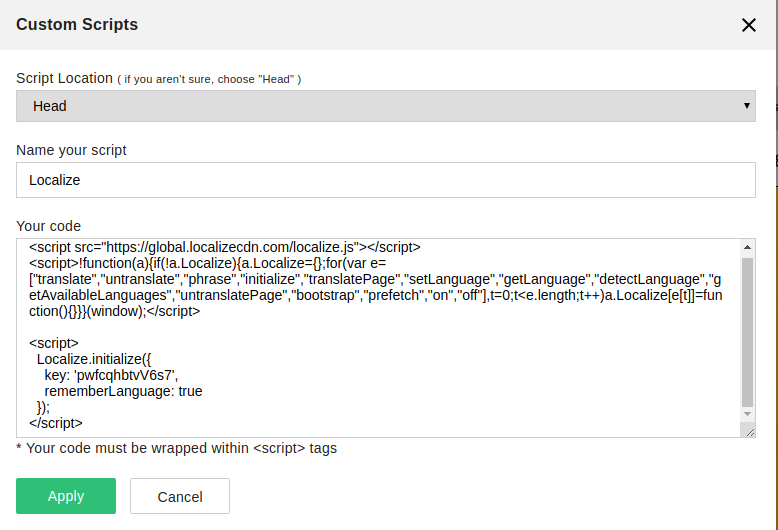
4a. Add the Localize Code Snippet to the "Code Editor"
<script src="https://global.localizecdn.com/localize.js"></script>
<script>(function(a){if(!a.Localize){a.Localize={X:[]};var methods=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","getSourceLanguage","detectLanguage","getAvailableLanguages","setWidgetLanguages","hideLanguagesInWidget","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget"];for(var i=0;i<methods.length;i++){a.Localize[methods[i]]=(function(m){return function(){a.Localize.X.push([m,arguments]);};})(methods[i]);}}})(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>
* Ensure that your Project Key is displayed in between the single quotes next to "key: '????'".

4b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
5. Remember to Click "Apply" to save your changes and click the "X" button.
6. Select "Preview" near the “Page Settings”.

7. Reload your website
- Visit your website (or application).
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, and repeat, for each page on your site.
Localize will automatically begin detecting new content on the pages you visit and bring it into your dashboard.
8. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

9. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated 11 days ago
