Translate Webflow
This Webflow integration guide shows you how to translate Webflow websites in a few easy steps. Follow this tutorial to create a multilingual Webflow website translated to other languages for your international customers.

Want to translate your Webflow website? It’s easy with Localize.
If you do not have a Localize Project yet, signup here!
Follow these steps to get started.
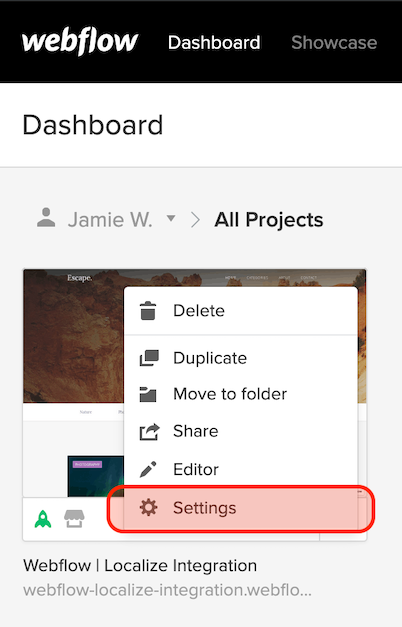
1. Open your Webflow Dashboard
- Open your Webflow Dashboard.
- Navigate to your project's settings by clicking the ellipses on the bottom right corner of your project's preview tile.

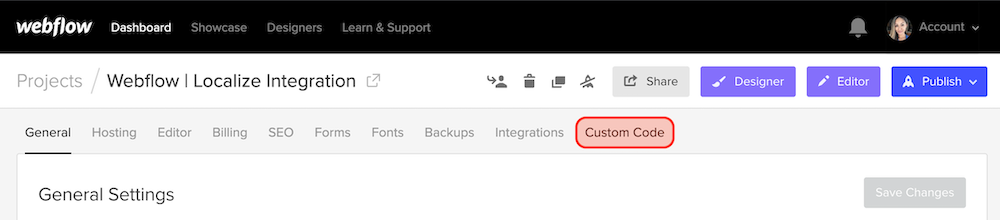
2. Click on "Custom Code".

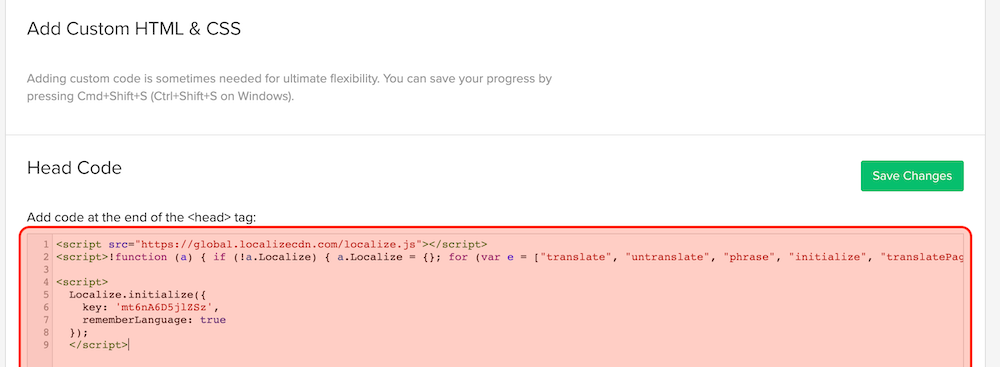
3a. Add the Localize Code Snippet
- Add the Localize Code Snippet into the "Head Code" section.
<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>

3b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
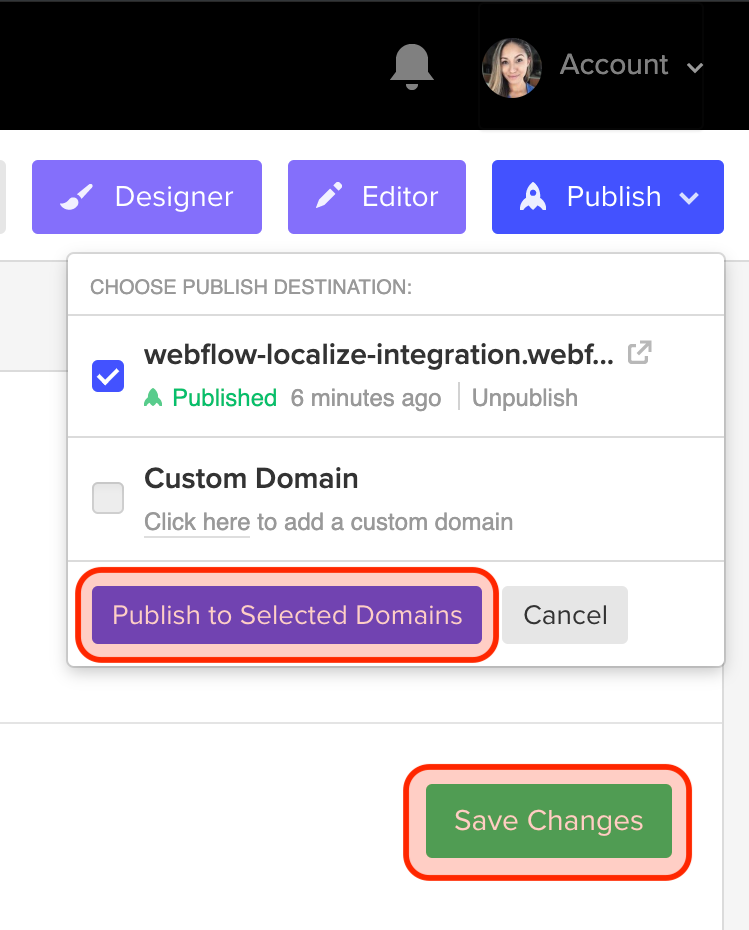
4. Save & Publish
- Save your changes & Publish your website/ project.

5. Reload your website.
- Visit your website in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
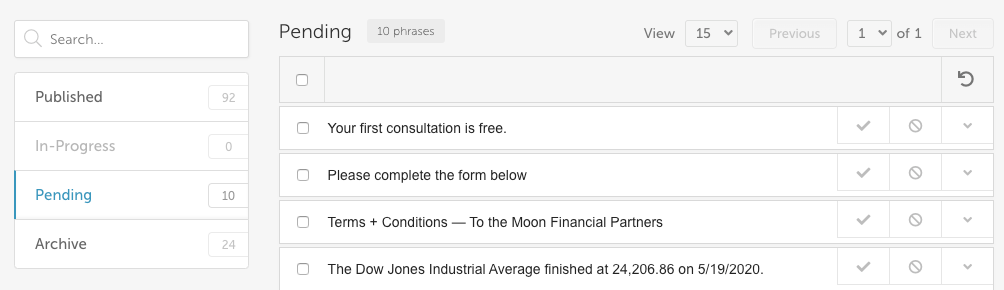
6. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

7. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard; try toggling the Localize widget to a different language and then refresh again or follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated about 2 years ago
