Labels for Organizing Content
Organizing, categorizing, and filtering content using Labels
Labels are a method of categorizing your phrases in the Localize dashboard. You can use labels to filter your phrases in the phrases dashboard and when ordering translations.
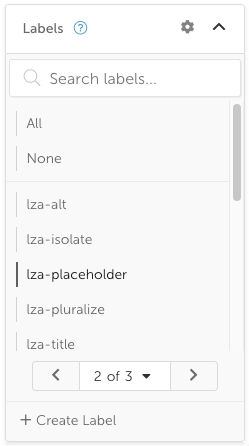
On the Manage Phrases page you'll find the Labels filter where you have the following options:
- Search for a label
- Select one or more labels (or None)
- Page through your available labels
- Create a new label

System-Generated vs User-Created Labels
User-Created Custom Labels
As a user, you can create your own custom labels to be used for filtering phrases.
System-Generated Labels
When importing new phrases into your dashboard, Localize will automatically add system-generated labels to specific content types. See the System Labels doc for more details.
Label Manager
The Label Manager allows you to easily organize and manage your labels. With the Label Manager you can create/edit/delete labels, hide/show labels, and set the "Auto-approve" checkbox, all in one convenient place.
Learn how to use the Label Manager here...
Create a Custom Label
You can dynamically create labels from within your HTML using a Label Trigger.
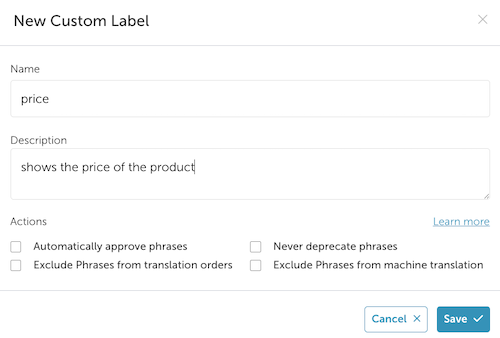
To create a new label in the dashboard, select the "Create label" link or button.

- Enter the label Name
a. Label names may only contain alphanumeric characters plus the following: - _ . : /# (dash, underscore, period, colon, forward slash, number sign) - (optionally) Add a Description for the label
- (optionally) Select the Automatically approve phrases checkbox if you would like to automatically approve any phrases that contain this label. (This option is not available in files-based projects.)
- (optionally) Select the Never deprecate phrases checkbox if you don't want any phrases with this label to be deprecated.
- (optionally) Select the Exclude Phrases from translation orders checkbox if you don't want any phrases with this label to be added to a human translation order.
- (optionally) Select the Exclude Phrases from AI translations checkbox if you don't want any phrases with this label to be AI translated.
- Select Save when ready
Note: You can also create a label by creating a Label Trigger.
Edit a Label
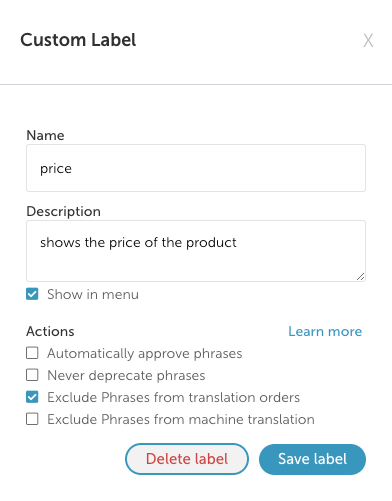
To edit an existing label, select the settings icon next to the label in the list, or select Edit from the Label Manager.

- Make your changes to the label name.
a. Label names may only contain alphanumeric characters plus the following: - _ . : /# (dash, underscore, period, colon, forward slash, number sign) - (optionally) Add/edit the description for the phrase
- Show in menu
a. By default, all labels are set to Show in all menus and drop-downs in the Phrases page.
b. Deselect this checkbox to hide the label. - (optionally) Select the Automatically approve phrases checkbox if you would like to automatically approve any phrases that contain this label. (This option is not available in files-based projects.)
- (optionally) Select the Never deprecate phrases checkbox if you don't want any phrases with this label to be deprecated.
- (optionally) Select the Exclude Phrases from translation orders checkbox if you don't want any phrases with this label to be added to a human translation order.
- (optionally) Select the Exclude Phrases from AI translations checkbox if you don't want any phrases with this label to be AI translated.
- Select Save label when ready
System Labels
You cannot edit the name or description of a System-Generated Label, but you can change the other settings.
Delete a Label
To delete an existing label:
- Select the settings icon next to the label in the list.
a. Or select Edit in the Label Manager for that label. - Select Delete label in the edit label dialog.
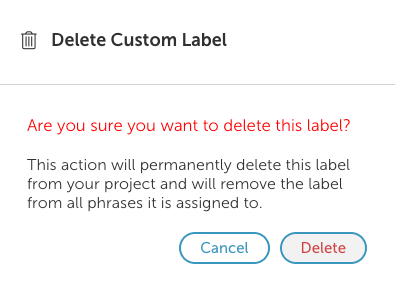
- Click Delete in the warning dialog.

This will remove the label from all phrases to which it was added.
System Labels
You cannot delete a System-Generated Label.
Add a Label to a Phrase
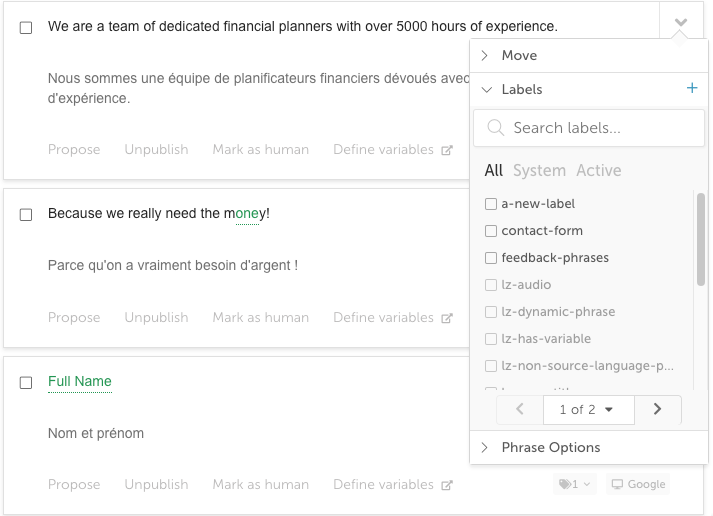
To add a label to a single phrase in the dashboard, select the drop-down at the top-right of the phrase, then select the checkbox next to the desired label.

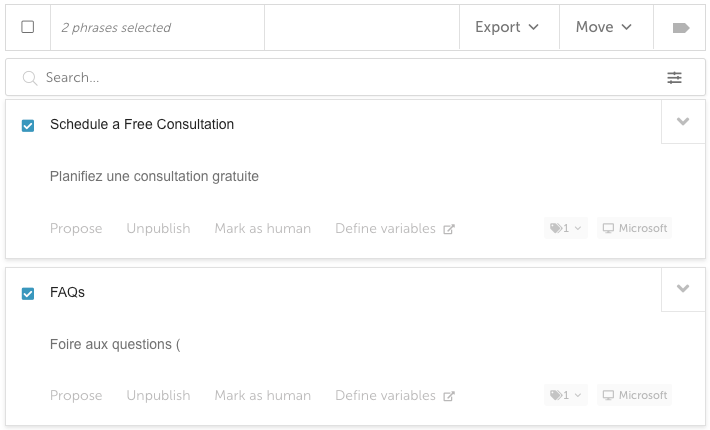
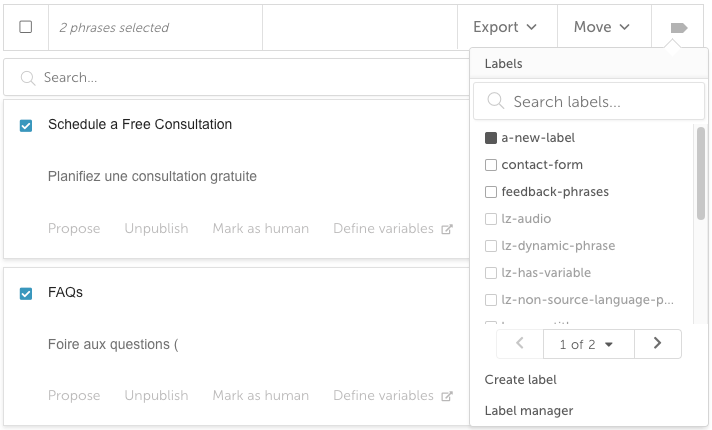
Bulk Add a Label to Multiple Phrases
Search for a phrase (or apply a filter)

Select all phrases (or just the ones that you want)

Apply the appropriate label

Multiple Labels
You can add multiple labels to any one HTML element, including tags and your tag.
For example:
<div data-localize="Documentation auto-approve">
This will add 2 labels to the phrase(s) contained in the div: 'Documenation' and 'auto-approve'
Example Use Case: Ordering translations
You can use labels to filter your phrases when ordering professional translations.
- Navigate to the Place Phrases Orders page.
- Filter by label:
a. Select the desired label(s) from the list to filter the list of phrases.- Select the language(s) that you'd like to get translated.
- Place an order!
Label Triggers
Label Triggers are conditions under which phrases get tagged with a label automatically.
- HTML 'data-localize' Attributes
- A search filter -- (future feature request)
- Content from a domain URL -- (future feature request)
Adding Labels to your Phrases in the HTML of your Site
Simply add the data-localize= attribute to any HTML element and then input your label name in double quotes, with no spaces. (You can add multiple labels, each separated by a space if so desired.)
<ELEMENT data-localize="TYPE-YOUR-LABEL-HERE">
For example: <div data-localize="Documentation">
- When Localize brings in this example phrase with the data-localize attribute attached to it, it will add the "Documentation" custom label to the phrase.
Adds Labels to all child elements
If you add a label using the
data-localizeattribute to an HTML element that has child elements, that label will be added to all phrases found in the child elements.
Add Labels Before Publishing a Phrase
If you add a label to your HTML for a phrase that is already in your Published bin, the label will NOT be added to the phrase.
Image Replacement Phrases
- If you have enabled the Image Localization feature for your project, all image phrases that are brought into the Localize library will have the
lz-imageSystem Label applied to the phrase.
Label Actions
Label Actions are automatically applied when a label gets added to a phrase.
Auto Approve
Adding the attribute data-localize="autoapprove" or data-localize="auto-approve" to an HTML element applies the label 'auto-approve' to phrases within that HTML parent element. When phrases within that element are sent to the translation engine, the phrases are put directly into the Published bin, without further input from you, and they are labelled with "auto-approve".
Note: This also applies to tags in the header of your HTML page.
- This is especially useful if you are using the REST API to add phrases to Localize.
Never Deprecate
Adding the attribute data-localize="neverdeprecate" or data-localize="never-deprecate" to an HTML element applies the label 'never-deprecate' to phrases within that HTML parent element. When phrases within that element are sent to the translation engine, the phrases are marked so that they will never be auto-deprecated, and they are labelled with "never-deprecate".
Exclude from translation orders
- When this rule is enabled on a label, phrases with that label applied will be excluded from human translation orders.
- This rule is automatically enabled for all
lz-imageSystem Labels
Exclude from AI translations
- When this rule is enabled on a label, phrases with that label applied will not have AI translations generated automatically.
- This rule is automatically enabled for all
lz-imageSystem Labels
Reserved Labels
Reserved Labels cannot be used when creating User-Created labels. These include:
- auto-approve, autoapprove
- never-deprecate, neverdeprecate
- any System-Generated label
- lz-*
- lza-*
- lzm-*
Updated over 1 year ago
