Why is my content getting broken up?
When Localize is searching for content in your website or app, it does its best to intelligently group together adjacent text in your app. Sometimes you may notice an inaccurate grouping and wonder why. Usually it is due to the complexity of the underlying HTML.
<BR> tag
One example is when there is a <br> tag embedded within your content.
When a phrase contains a <br> and there are other sub-HTML-elements in the phrase (like links or bolded text), the phrase will be broken up in strange ways unless the parts of the phrase before the <br> are wrapped in a container (like a <span> or <div> tag).
Sample Problem Paragraph
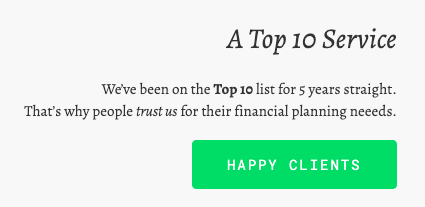
Here is a sample piece of content from a website...

...and here is the HTML for the paragraph that starts with "We've been on the...".
<p>We’ve been on the <strong>Top 10</strong> list for 5 years straight.<br>
That’s why people <em>trust us</em> for their financial planning neeeds.</p>
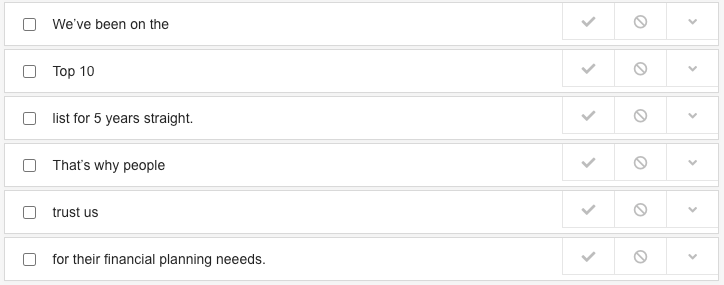
Typically, we'd expect that this entire paragraph would be brought into the Localize dashboard as one phrase. However, because of the <br> tag it was brought into the dashboard as 6 separate phrases:

A Possible Solution
One solution is to simply add an empty isolate attribute to the <p> tag that surrounds the paragraph:
<p isolate>We’ve been on the <strong>Top 10</strong> list for 5 years straight.<br>
That’s why people <em>trust us</em> for their financial planning neeeds.</p>
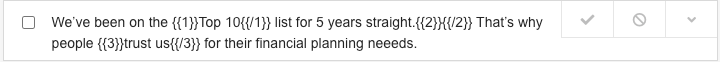
...then Localize will bring the paragraph in as one phrase!

An Alternate Solution
If you always want to keep content together that has a <br> element, then you can set the allowInlineBreakTags option to true in your Localize.initialize() call.
If true, whenever you have a <br> element in your content, Localize will not break up the parent element's content but instead will keep all sibling child elements together in the parent or containing element.
<figure> tag
Another example is when there is a <figure> tag embedded within your content.
When a phrase contains a <figure> and there are other sub-HTML-elements in the phrase (like links or bolded text), the phrase will be broken up in strange ways unless the parts of the phrase outside of the <figure> are wrapped in a container (like a <span> or <div> tag).
Placing a <span> tag around the text part of the content will solve this problem.
<p>
<figure>
<img src="some_image.jpg" style="width:100%">
<figcaption>Fig.1 - This is about the image.</figcaption>
</figure>
<span>Add a span around the text content.</span>
</p>
Updated about 4 years ago
