Translate Unbounce
This Unbounce Landing Pages integration guide shows you how to translate Unbounce Landing Pages in a few easy steps. Follow this tutorial to create a multilingual Unbounce Landing Pages translated to other languages for your international customers.

Below is a step by step guide for integrating Localize into your Unbounce landing pages.
If you do not have a Localize Project yet, signup here!
1. Log into Unbounce
- Log in to your Unbounce Dashboard.
2. Click Settings then Script Manager
- From the side menu; click on Settings
- Click Script Manager
3. Click Add a Script.
4. Name your script
- In the "What would you like to add?" dropdown, select Custom Script.
- Name your custom script "Localize", or a different name to reference your Localize project.
5. Set options
- In the "Script Details" section: for "Placement" select Head
- For "Included On" select the options that pertains to your goal (all is the most common choice).
6a. Add the Localize Code Snippet
- Add the Localize Code Snippet to the "Code" section
<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>
6b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
7. Select domains
- In the "Script Usage" section: select each of the domains whose content you would like associated with your Localize project.
8. Click Save and Publish Script.
9. Reload your website.
- Visit your website in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
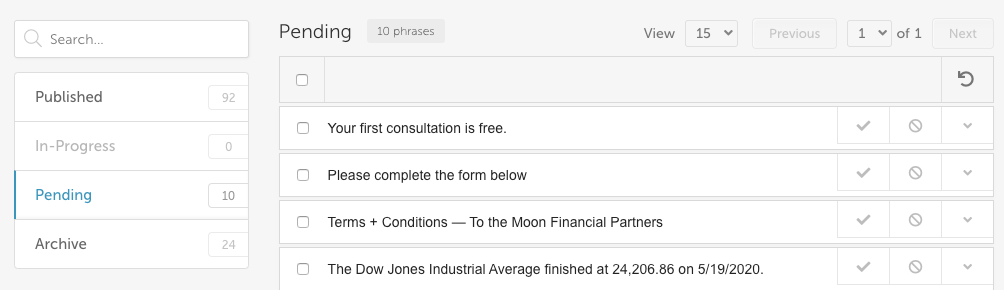
10. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

11. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated about 3 years ago
