Translate Shopify: Advanced
This Shopify store integration guide shows you how to translate Shopify stores in a few easy steps. Follow this tutorial to create a multilingual Shopify store translated to other languages in an SEO-friendly way for your international customers.

This guide shows you how to translate your Shopify store using the SEO-friendly method of language subdirectories. This results in your Shopify store having a separate URL for each language that you support, for example:
- www.example.com/es - for Spanish
- www.example.com/de - for German
Below is a step by step guide for creating a multilingual Shopify store with Localize.
If you do not have a Localize Project yet, sign up here!
Install Localize
1. Edit your store
Click "Online Store" in your Shopify dashboard.

2. Click on "Themes"

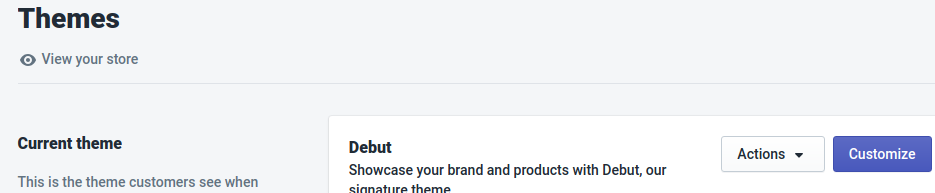
3. Click on "Customize" in Themes

4. Edit your theme
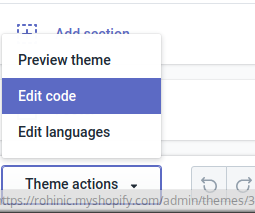
- Find “Theme actions” at the bottom left corner and click it.
- Using the pull up menu, click on "Edit code".

5. Edit theme.liquid
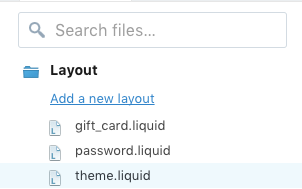
Choose the theme.liquid template file from the Layout folder.

6a. Install the Localize Code Snippet
Copy the following code snippet and paste it just before the </head> tag.
<!-- Start of Localize Code Snippet for Shopify... -->
<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","getSourceLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
// Localize: See if user has switched to a supported language using the Shopify language widget.
Localize.on("initialize", function(data) {
var languageConverter = {
"zh-CN": "zh-Hans",
"jv": "jw",
"nn": "no",
"pt-PT": "pt",
"pt-br": "pt-BR",
};
var sourceLang = Localize.getSourceLanguage();
var curLang = Localize.getLanguage();
var urlLang = window.location.pathname.split('/')[1];
var newLang;
// Check if the Shopify language code is different than the Localize one.
if (languageConverter[urlLang]) {
urlLang = languageConverter[urlLang];
}
if (!urlLang && curLang != sourceLang) {
// We're on a page with nothing after the domain name, so we're switching back to the source language.
newLang = sourceLang;
} else if (urlLang) {
// We're on a page with something after the domain name, check for a language code.
let targetLang;
Localize.getAvailableLanguages(function(err, localizeLangs) {
if (err) return console.log(err);
// Loop through the supported Localize languages to see if it matches the language in the URL.
if (localizeLangs) {
targetLang = localizeLangs.find(function (lzLang) {
return lzLang.code === urlLang;
});
if (targetLang && curLang != targetLang.code) {
newLang = targetLang.code;
} else if (!targetLang && curLang != sourceLang) {
newLang = sourceLang;
}
}
});
}
if (newLang) {
Localize.setLanguage(newLang);
console.log("Language changed from: " + curLang + " to: " + newLang);
}
});
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
saveNewPhrasesFromSource: true,
disableWidget: true,
// other options go here, separated by commas
});
</script>
<!-- ...end of Localize Code Snippet for Shopify. -->
Required Initialization Options
When you add a Store Language below in Shopify, Shopify will provide translations for the default buttons and messages on the screen, but not for all of your content. Since we don't want to pull those translated phrases into the Localize dashboard, we need to set the
saveNewPhrasesFromSourceoption totruein our initialize() call. This will tell Localize to only check for new phrases when a user has your source language selected.Shopify will also provide a language-switching widget, so we don't want to include the default Localize widget, so we set the
disableWidgetoption totrue.These options are already included in the code snippet above.
...
saveNewPhrasesFromSource: true,
disableWidget: true
...
6b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
7. Save your changes
Make sure to save the code you've added by clicking Save at the top right of the page.
Add Store Languages
Now you need to add your language(s) to your Shopify store.
Checkout Pages
Shopify doesn't allow the Localize code snippet to run in the checkout pages part or your site. However, Shopify does provide translations for the checkout pages for over 30 languages, and allows you to add translations of your own for other languages.
The code snippet you pasted in above will keep the language that's currently selected in the main part of your store aligned with the language in your checkout pages.
NOTE: If you are using Shopify Plus, then you do have the option of running the Localize code snippet in your checkout pages. However, there are some limitations when using this method - there are some form fields found in the checkout process that will not be found by Localize and thus cannot be translated.
1. Select Store Languages
- Click Settings in the lower-left of the screen
- Click Store Languages
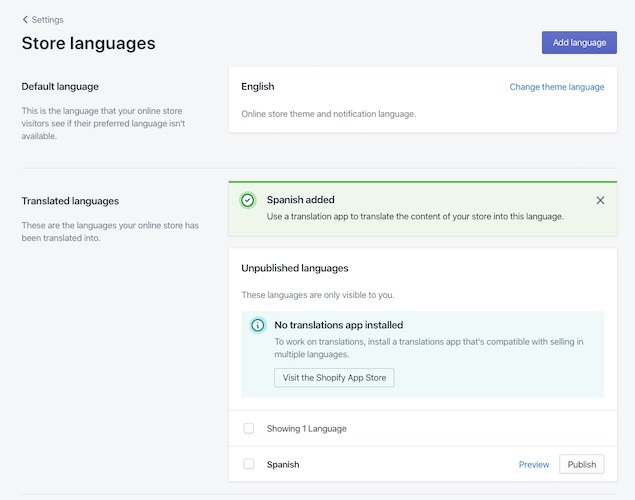
2. Click Add Language
3. Select a Language
- Select the desired language from the pop-up dialog
- Click Add.
The new language will be displayed in the list of unpublished languages.

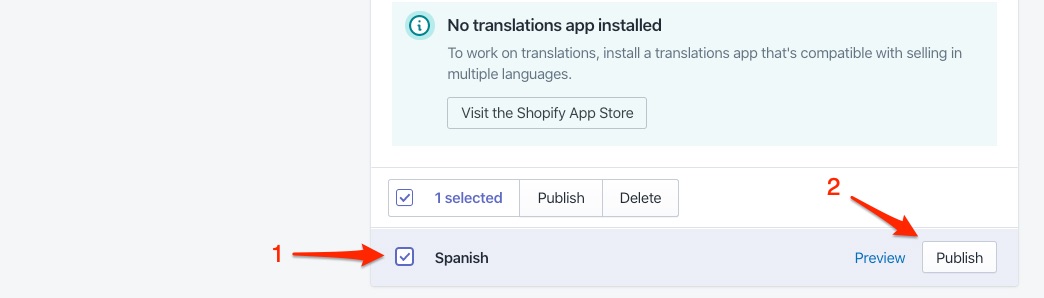
4. Publish the Language
- Select the checkbox next to the language name
- Click Publish.

5. Confirm the New Language
Click Publish in the confirmation dialog to confirm your selection.

Language Subdirectory
When you add a new language in Shopify, it will automatically add the language code to the URL of your store (e.g.
esfor Spanish). This is one of the best practices from a Search Engine Optimization (SEO) perspective, so it's great that Shopify does this for you out-of-the-box!
Enable Language Selector
To be able to switch languages in your Shopify site, you will need to enable the default Shopify language selection widget.
Custom Themes
If you are using a custom theme, you will have to verify that it supports the default Shopify language selector, which is typically in the footer.
1. Edit your Theme
Repeat steps 1-3 in the Install Localize section above, to edit your theme.
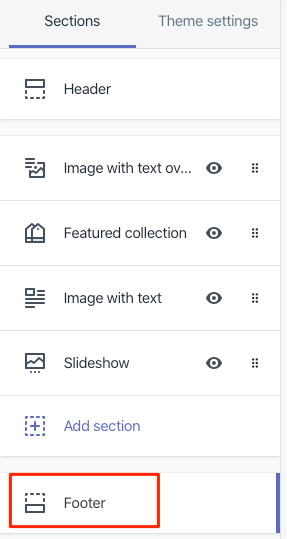
2. Then click Sections > Footer.

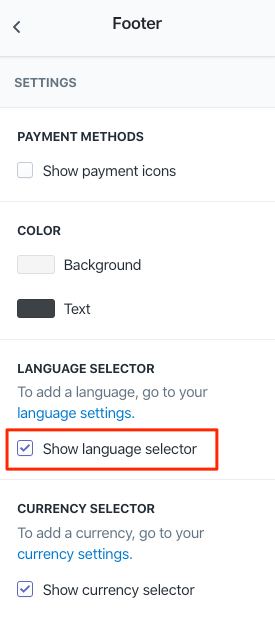
3. Show Language Selector
Make sure that the checkbox next to Show language selector is checked, then click Save.

Get Content Into Localize
Next you need to get the content from your Shopify site into the Localize dashboard so you can translate the conten.
1. Reload your Shopify website
- Visit your website in a browser. You should see the Shopify language-switching widget on your site.
- Make sure that your source language is selected in the widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
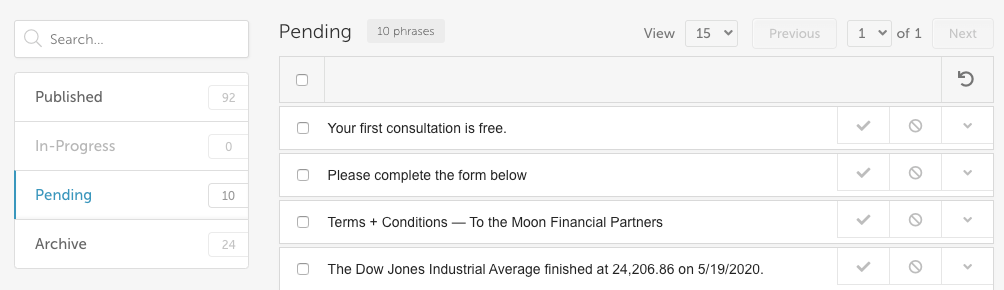
2) Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

3) Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated about 2 years ago
