Translate Squarespace
This Squarespace website integration guide shows you how to translate Squarespace websites in a few easy steps. Follow this tutorial to create a multilingual Squarespace website translated to other languages for your international customers.

If you do not have a Localize project yet, signup here!
Install Localize
1. Edit your Squarespace Site
Open up your site for editing in the Squarespace dashboard.
2. Click "Website"
Click on Website near the top/left of the screen.

3. Click "Website Tools"
Scroll to the bottom of the left navbar and click Website Tools.
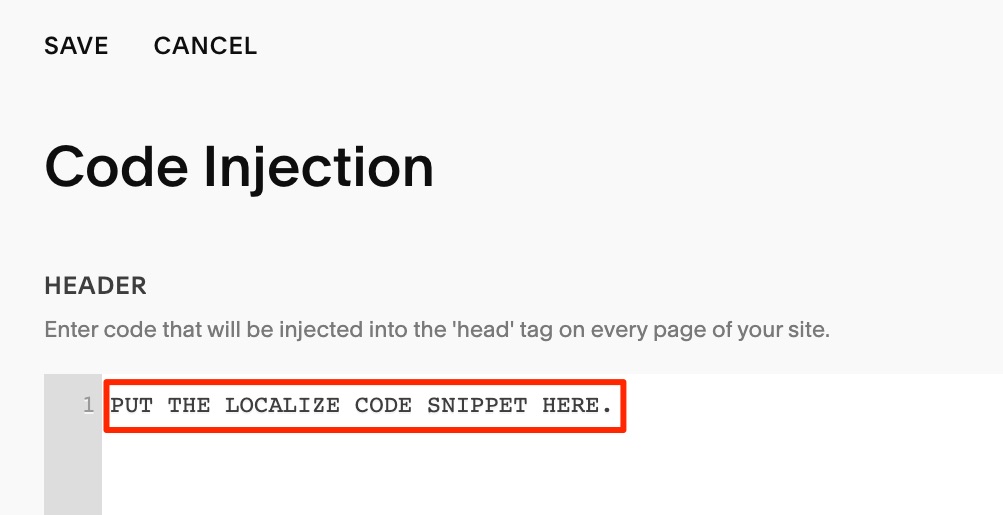
4. Click "Code Injection"
Click Code Injection under Website Tools.
5a. Add Localize to your website
Copy and paste the following code into the Header box on Squarespace’s code injection page, then click Save.

<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
blockedClasses: ['sqs-frontend-overlay-editor-widget', 'sqs-edit-mode-controller', 'sqs-frontend-overlay-editor-widget', 'sqs-frontend-overlay-editor-widget-host', 'cke', 'sqs-configuration-menu-header', 'sqs-block-editor-button-container', 'sqs-frontend-node-header-widget', 'sqs-layout-insert-block-menu', 'sqs-widget', 'sqs-block-editable'],
// other options go here, separated by commas
});
// Add a listener to check for any querystring changes that include 'ljs'.
// This allows a custom language switcher to be built in the header of the site.
// To create a language switching link simply set the link URL to: '/?ljs=es',
// where 'es' is the language code.
document.addEventListener('click', function(e) {
var isLink;
var target = e.target;
while (!isLink && target) {
if (target.tagName === 'A') {
isLink = true;
} else {
target = target.parentNode;
}
}
if (isLink) {
var link = target.getAttribute && target.getAttribute('href');
var requestedLang = (link || '').split('?ljs=')[1];
if (requestedLang) {
e.stopImmediatePropagation();
e.preventDefault();
var currentUrl = window.location.href.replace(/\?.*$/, '');
window.location.href = currentUrl + '?ljs=' + requestedLang;
}
}
}, true);
</script>
5b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
6. Click Save
Click the Save button on the Squarespace Code Injection page.
Localize is now successfully installed on your Squarespace website!
Optional - Add links to switch languages
You can either use the default Localize widget to allow your users to switch languages, or you can provide links for visitors to change the language of the page in the header section of your Squarespace site, as follows.
Support dropped for header links
The ability to add Javascript directly to the links in the header was dropped by Squarespace in August, 2019. However, the code snippet that you copied above from this help doc has code that will support this type of language-switching.
1. Click Pages
Click Pages in the left sidebar.

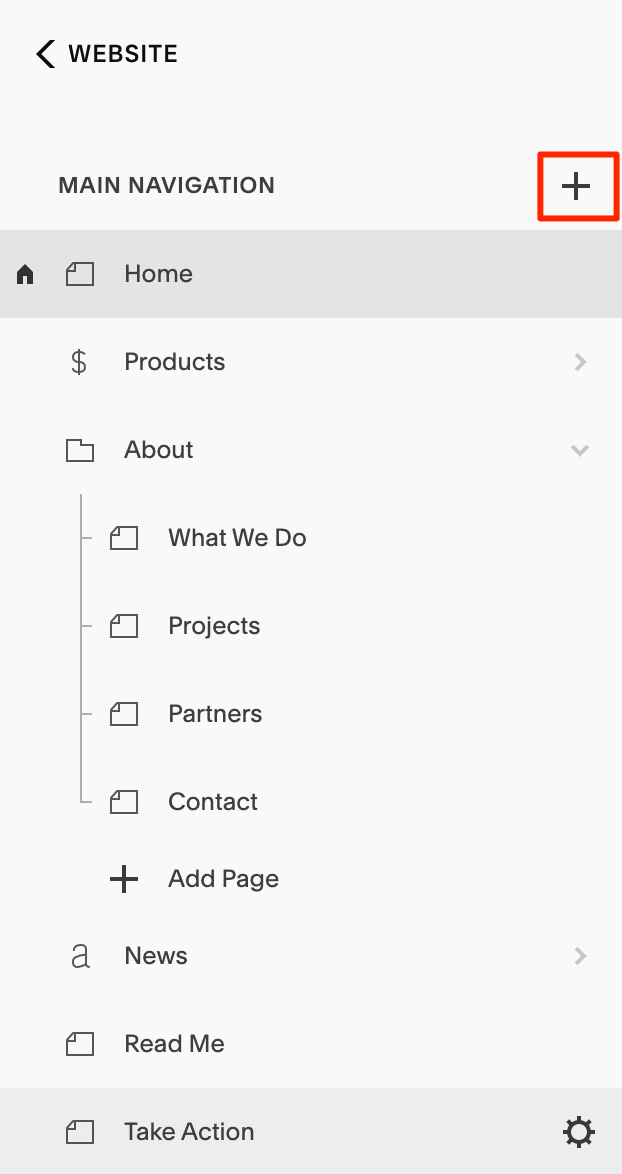
2. Click Add Page
Click the Add page icon in the left sidebar.

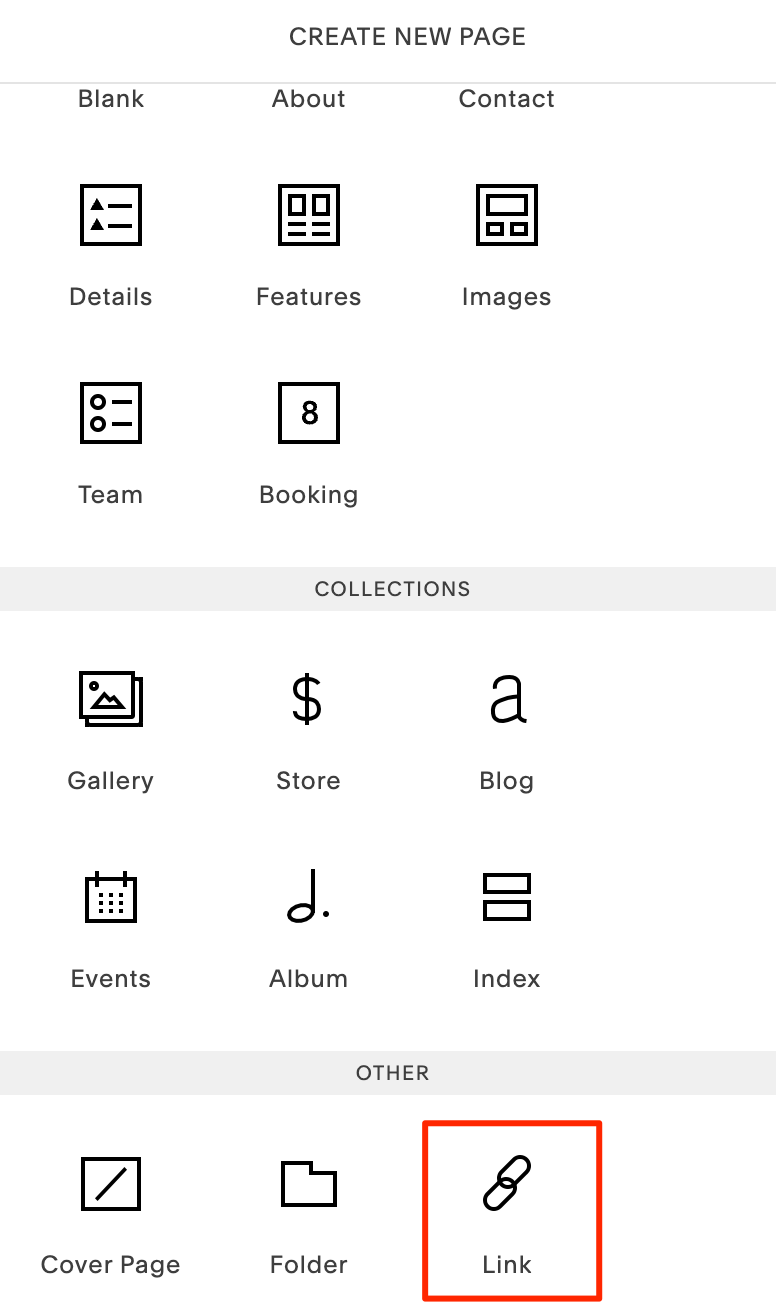
3. Select Link
Click the Link icon in the Create New Page popup.

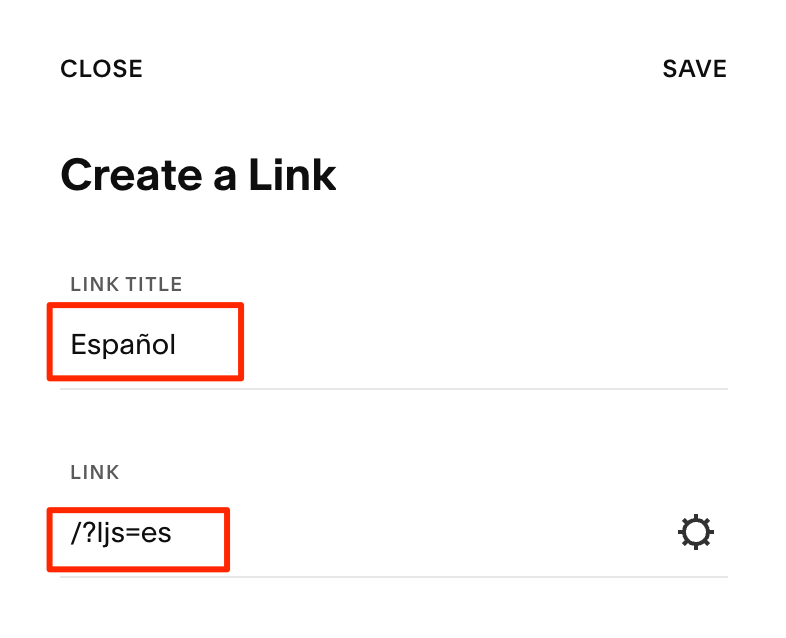
4. Enter a Language Name
A Create a Link window will appear.
Enter the name of the target language in the Link Title field.

5. Copy code to the Link box
Next, copy and paste the code below into the Link box as shown above.
Change "es" to the language code for your target language.
/?ljs=es
6. Click Save
Click Save.
7. Reload your website.
- Visit your website in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
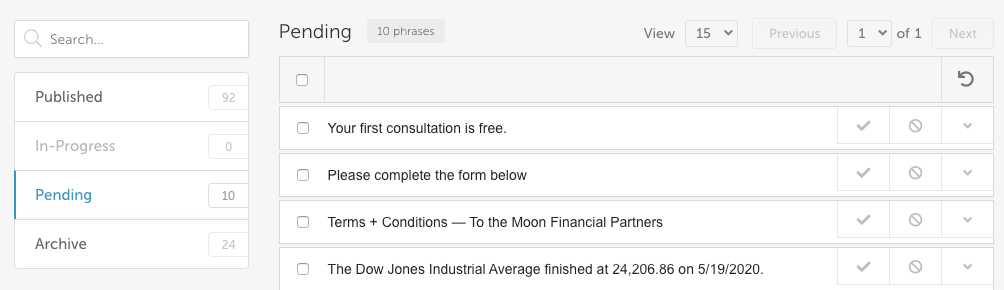
8. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

That’s it!
If you opted to use language links instead of the Localize widget, just click the links you added and you site will be instantly translated!
9. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Disable the default widget
If you opt to use links in the header of your site, you'll also want to disable the default Localize language-switching widget. You can learn how to disable the widget here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated almost 2 years ago
