Translate SpaceCraft
This SpaceCraft website integration guide shows you how to translate SpaceCraft websites in a few easy steps. Follow this tutorial to create a multilingual SpaceCraft website translated to other languages for your international customers.

Below is a step-by-step instruction on how to integrate Localize with SpaceCraft.
If you do not have a Localize Project yet, signup here!
Part 1: Enable Developer Permissions
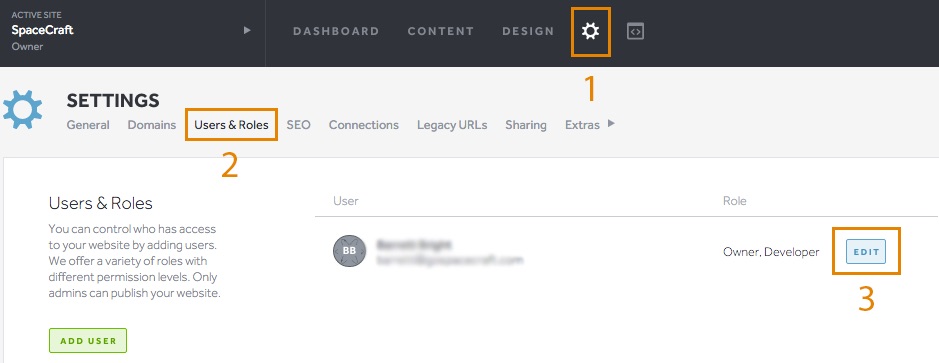
- Select Settings (gear icon) at the top of your SpaceCraft Dashboard.
- Select Users & Roles.
- Select the Edit link next to the user email you want to grant Developer access to.

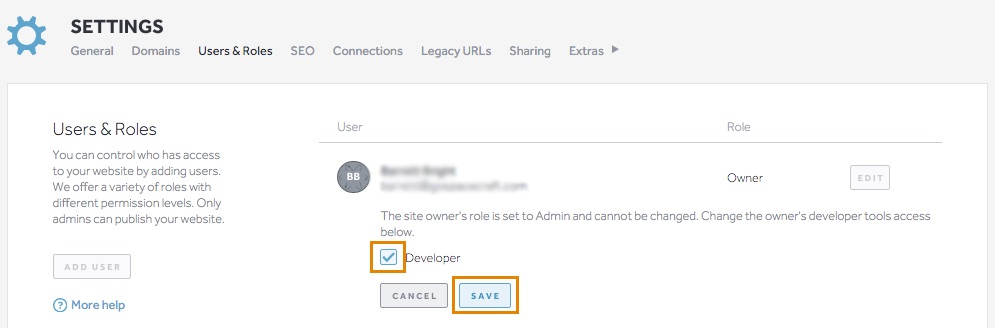
- Check the Developer box and press Save.

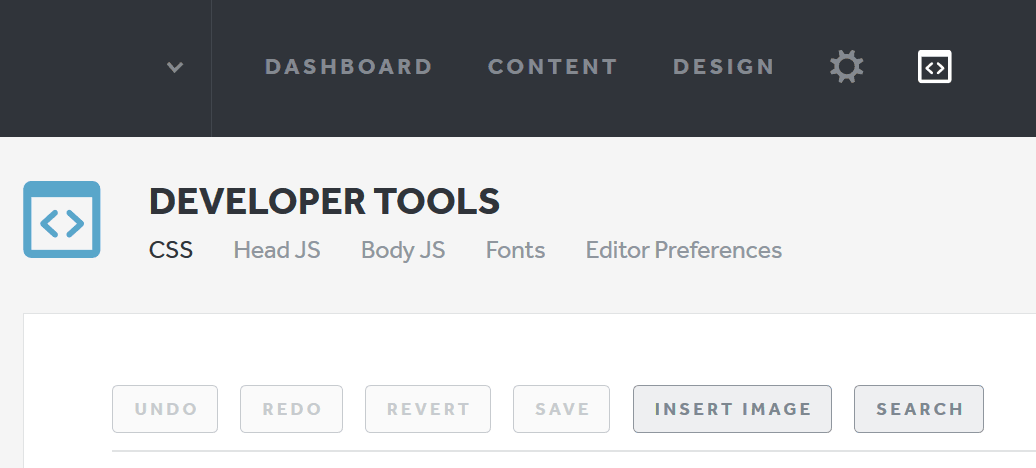
- You should now be able to see an additional Developer tab on your navigation menu.
- Developer tools allow you to make and add HTML content blocks to your website.

Part 2: Add the Localize Code Snippet To Your Website
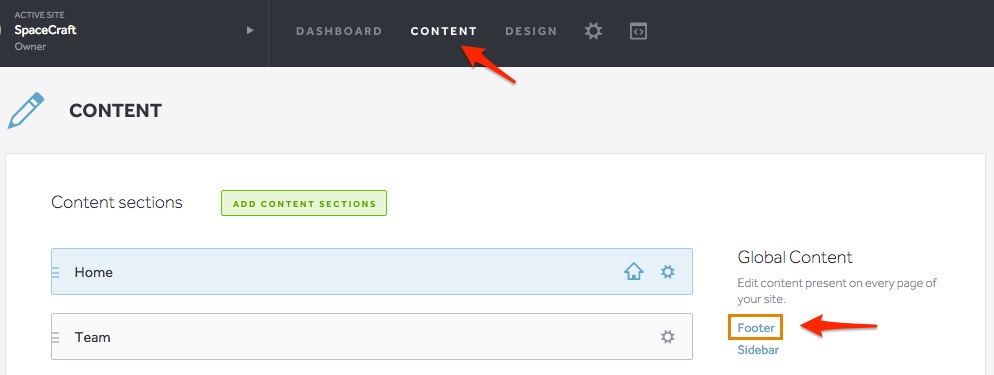
- Select Content at the top of your SpaceCraft Dashboard.
- Select Footer under the title Global Content on the right side.

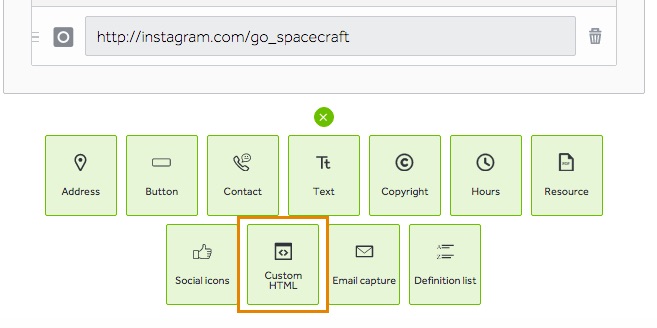
- Select the circular green + button below your current footer blocks, then select the green tile Custom HTML.

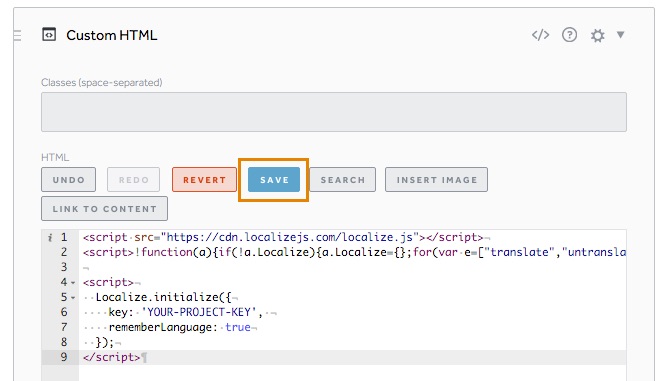
4a. In the code box, paste your Localize Code Snippet.
<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>

4b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
- Press the blue Save button.
- Press the big green Publish button.
- Reload your website.
- Visit your website in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
Part 3: Approve Phrases
- Approve phrases
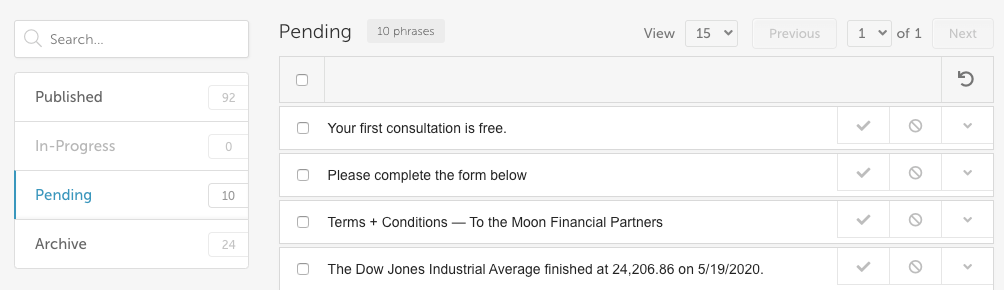
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

- Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated about 2 years ago
