Translate Tumblr
This Tumblr Blog integration guide shows you how to translate Tumblr Blogs in a few easy steps. Follow this tutorial to create a multilingual Tumblr Blog translated to other languages for your international customers.

Below is a step by step guide for integrating Localize into your tumblr blog.
If you do not have a Localize Project yet, signup here!
1. Go to your Tumblr Dashboard, click on the "Account" icon.

2. In the Account menu, select “Customize”.

3. Select your blog and click “Edit theme” button.

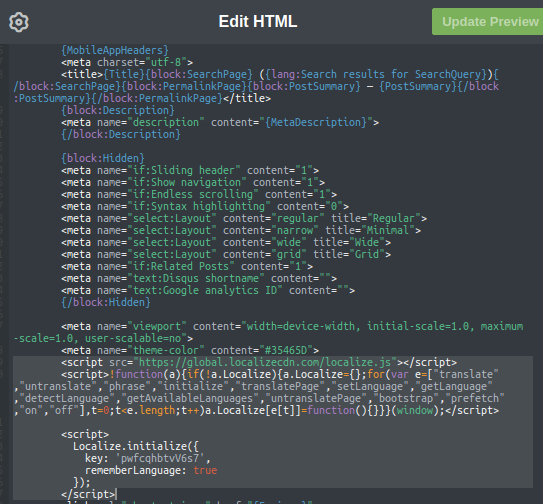
4. Once there, click “Edit HTML” under Custom theme.

5a. Add the Localize Code Snippet in the header tag and save it.
<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>

5b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
6. Reload your website.
- Visit your website in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
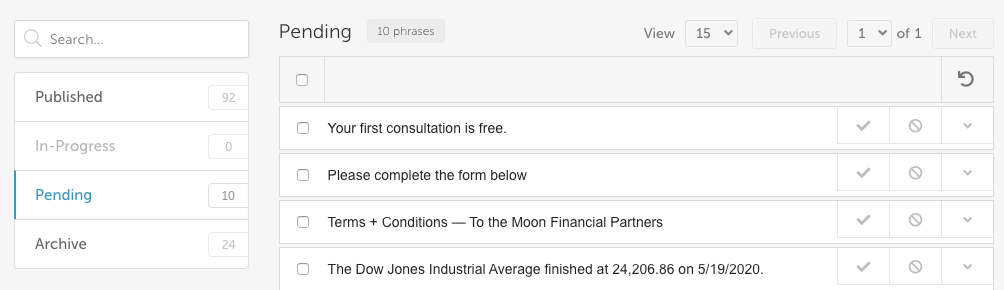
7. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

8. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated about 2 years ago
