Translate Canvas
This Canvas integration guide shows you how to translate Instructure Canvas courses in a few easy steps. Follow this tutorial to create multilingual Canvas courses translated to other languages for your international customers.

Below is a step by step guide for integrating Localize into your Instructure Canvas courses.
If you do not have a Localize Project yet, signup here!
1. Copy the Localize Code Snippet
<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>
2. Put it into a Javascript File
- Create a new text file on your computer and call it
localize_snippet.js. - Paste in the code snippet that you copied above.
- Save the file.
3. Log into your Instructure Dashboard
- Log in to your Instructure Dashboard.
4. Integrate the Localize code snippet
Follow the instructions here to integrate the Localize code snippet into your Canvas course.
You will be uploading the JavaScript file that you created earlier (localize_snippet.js).
5. [Optional] Add Initialization Options
If you need to add or modify any of the initialization options in the Localize.initialize() call, you would modify the code snippet in step 1 above, and re-do the other steps in the process.
Check here for the full list of possible initialization options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
6. Reload your website.
- Visit your website in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
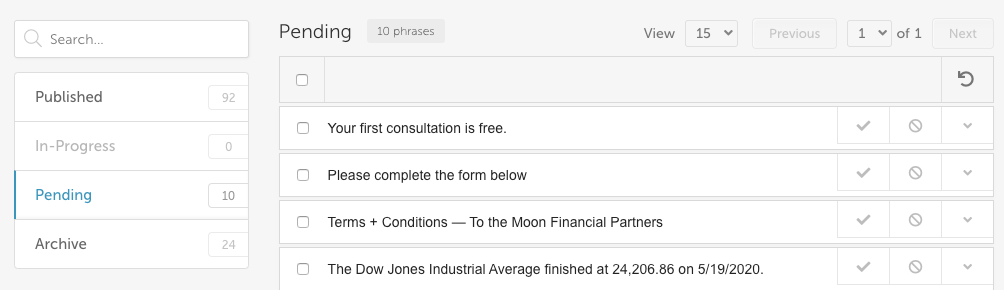
7. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

8. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated about 3 years ago
