Translate Salesforce Knowledge
This Salesforce Service Cloud Knowledge Base integration guide shows you how to translate Salesforce Service Cloud Knowledge Bases in a few easy steps. Follow this tutorial to create a multilingual Salesforce Service Cloud Knowledge Base translated to other languages for your international customers.

Below is a step-by-step guide for integrating Localize with your Salesforce Service Cloud Knowledge base.
Also works for Experience Sites
The following instructions will also work for your Experience-based sites. Simply replace the word "Community Builder" with "Experience" in the instructions below.
If you do not have a Localize project yet, sign up here!
1. Add Localize as a CSP Trusted Site
The Lightning Component framework uses Content Security Policy (CSP) to impose restrictions on content. To use third-party APIs that make requests to an external server (like Localize), you'll need to add a CSP Trusted Site.
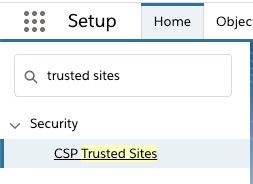
Navigate to your CSP Trusted Sites list within your Salesforce Community Builder Settings by using the Quick Find box.

Select New Trusted Site, and add Localize as a CSP Trusted Site, entering the following:
- Trusted Site Name: "Localize"
- Trusted Site URL: "https://global.localizecdn.com"
- Active: select the checkbox
- Description: add a description if desired
- Context: select Communities
- Click Save
See detailed Salesforce instructions here...
Adding Support for the On-Page Editor
If you plan to use the Localize On-Page Editor to edit translations on your site, you'll also need to add another trusted site.
Select New Trusted Site, and add Localize On-Page Editor as a CSP Trusted Site, entering the following:
- Trusted Site Name: "Localize On-Page Editor"
- Trusted Site URL: "https://app.localizejs.com"
- Active: select the checkbox
- Description: add a description if desired
- Context: select Communities
- Click Save
2. Add Localize to your Security Settings
Script resources, such as JavaScript, must be whitelisted in the Security settings of Community Builder.
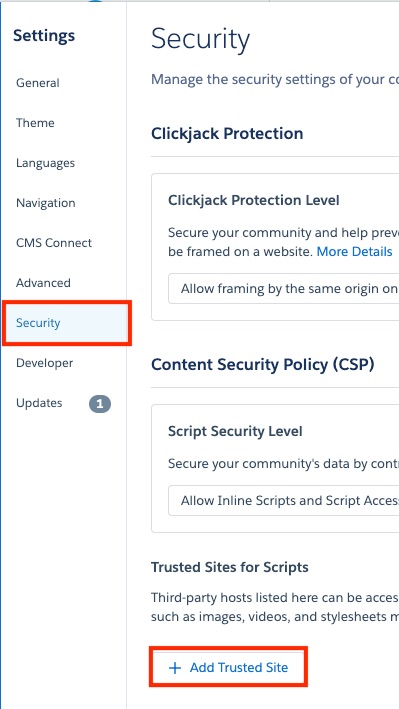
Navigate to the Salesforce Community Builder > Settings > Security page.
Select + Add Trusted Site

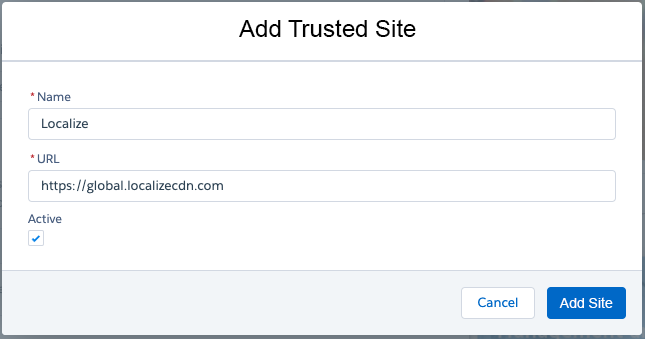
Add Localize as a Trusted Site in the Trusted Sites for Scripts section, entering the following:
- Name: "Localize"
- URL: "https://global.localizecdn.com"
- Active: select the checkbox
- Click Add Site

Adding Support for the On-Page Editor
If you plan on using the Localize On-Page Editor to edit translations on your site you'll also need to add another trusted site to the Trusted Sites for Scripts section.
- Name: "Localize On-Page Editor"
- URL: "https://app.localizejs.com"
- Active: select the checkbox
- Click Add Site
3. Add the Localize Code Snippet
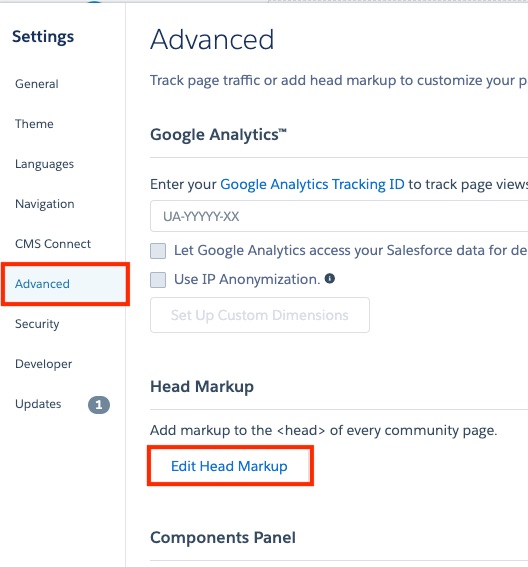
Navigate to the Salesforce Community Builder > Settings > Advanced
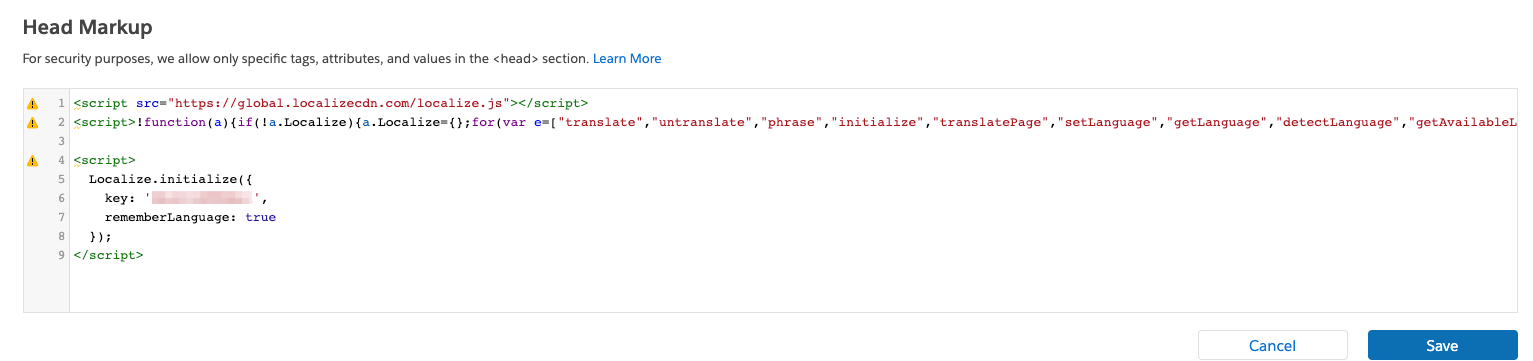
Select Edit Head Markup

Copy the following Localize Code Snippet...
<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>
...and paste it into the Head Markup dialog.

Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
Then select Save.
4. Publish your Community
Your Salesforce setup should now be complete! All you have left to do is to publish the changes to your community for them to become active.

5. Reload your website
- Visit your website in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
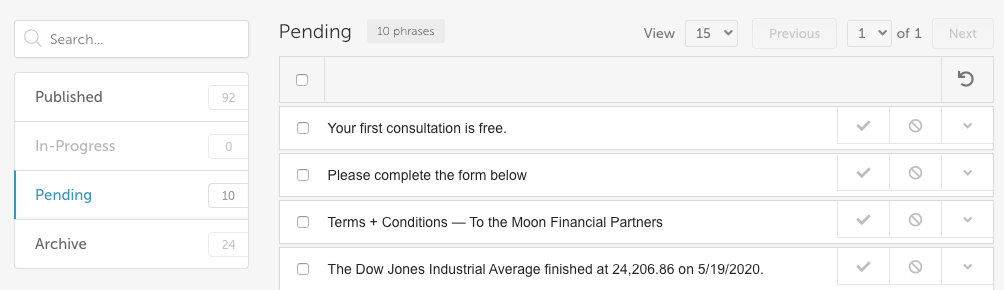
6. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, try toggling the Localize widget to a different language and then refresh again or follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated about 2 months ago
