Translate ReadMe.com Docs
This ReadMe.com documentation integration guide shows you how to translate ReadMe.com documentation in a few easy steps. Follow this tutorial to create multilingual ReadMe.com documentation translated to other languages for your international customers.

You can integrate Localize into your Readme.com documentation site in one of two ways:
- Use the native Reademe.com integration for the easiest installation.
- Use a custom integration for more control.
If you do not have a Localize Project yet, signup here!
Native Integration
Readme.com has a native Localize integration! Below is a step by step guide for integrating Localize into your ReadMe.com application.
1. Select your project in the ReadMe.com Dashboard.
2. Select "Appearance"
Select the Appearance option in the left menu in your Readme dashboard.
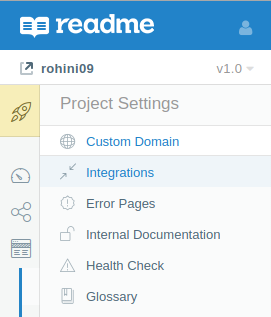
3. Select "Integrations"
Select Integrations under Project Settings.

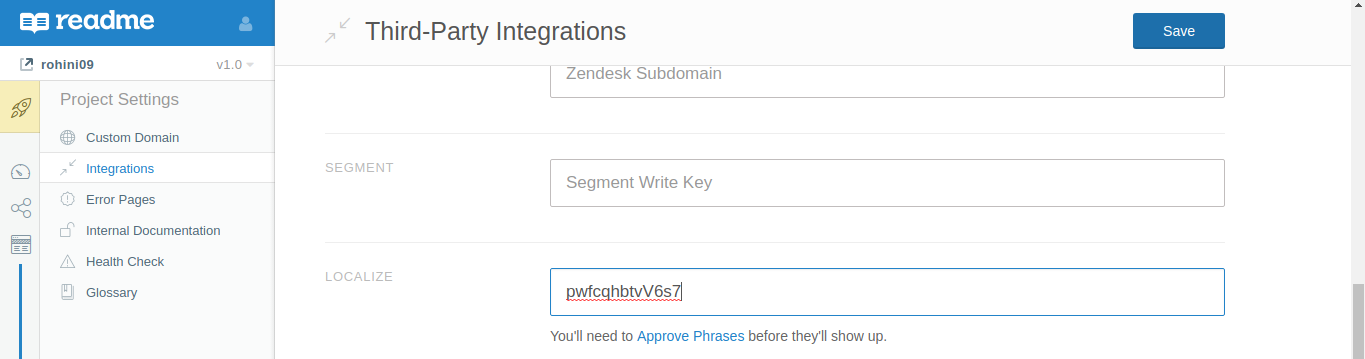
4. Enter your Project Key
Look for the LOCALIZE field and enter your Localize Project key. Don't forget to click Save!

Continue with the Verify Your Installation section below.
Custom Integration
If you need more control in your Localize integration, you can install the Localize code snippet manually. This gives you the ability to specify other options in your integration (check here for the full list of possible options).
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
Follow the instructions below.
1. Select "Appearance"
Select the Appearance option in the left menu in your Readme dashboard.
2. Select "Custom JavaScript"
Select the Custom JavaScript option.
3. Paste in the Localize code snippet
Copy the following code snippet and paste it into the text entry field. Make sure that your Project Key is entered correctly in the key option.
(function(d, script) {
script = d.createElement('script');
script.type = 'text/javascript';
script.async = true;
script.onload = function(){
// remote script has loaded
!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
};
script.src = 'https://global.localizecdn.com/localize.js';
d.getElementsByTagName('head')[0].appendChild(script);
}(document));
Readme Subscription Requirement
You may need a specific Readme subscription that allows the addition of custom JavaScript.
Continue with the Verify Your Installation section below.
Verify Your Installation
1. Reload your website.
- Visit your website in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
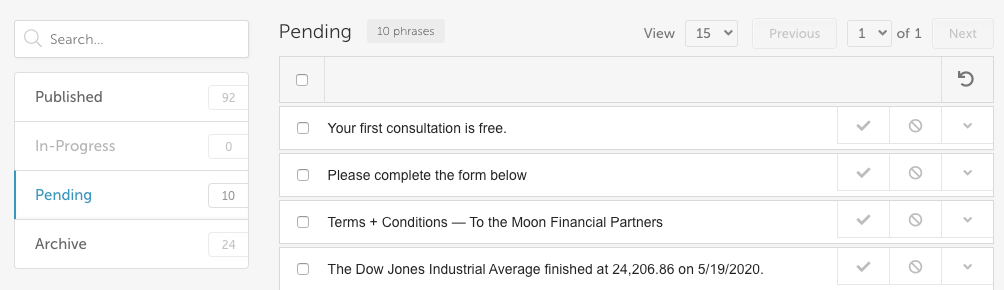
2. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

3. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated about 3 years ago
