Translate Weebly
This Weebly application integration guide shows you how to translate Weebly applications in a few easy steps. Follow this tutorial to create a multilingual Weebly application translated to other languages for your international customers.

We've partnered with Weebly to bring you this integration! Below is a step by step guide for integrating Localize into your Weebly application.
If you do not have a Localize Project yet, signup here!
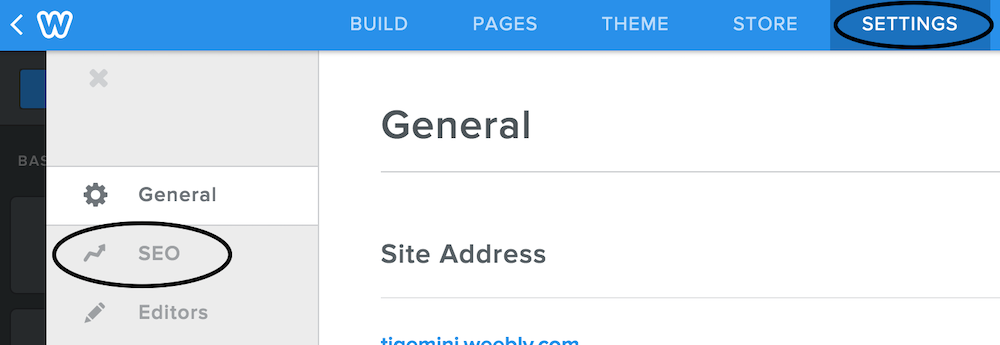
1. Go to your Settings page and then SEO.

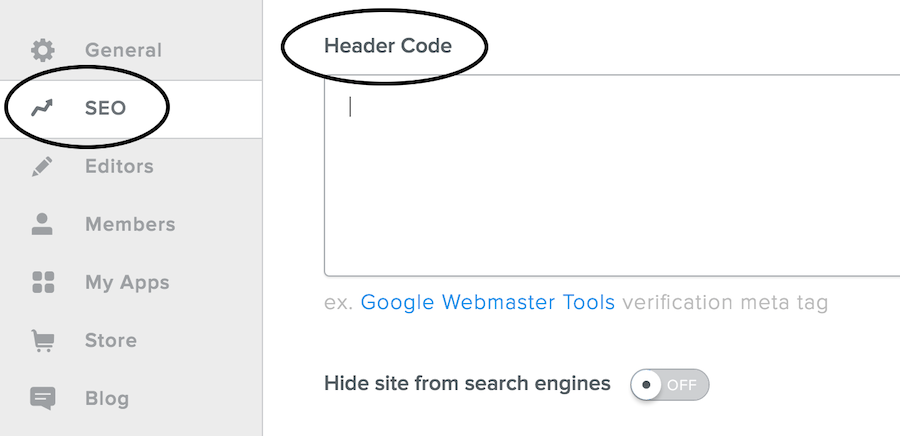
2. Scroll down to the Header Code section under SEO.

<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>
3b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
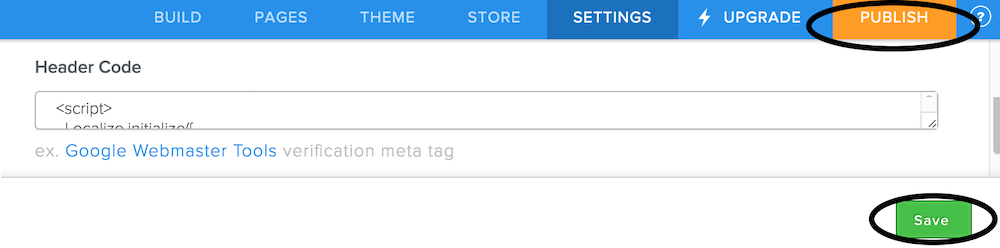
4. Remember to click the 'Save' button and 'Publish'.

5. Reload your website.
- Visit your website in a browser.
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, repeat, for each page on your site.
Localize will automatically begin to detect new content on the pages that you visit, and will bring it into your dashboard.
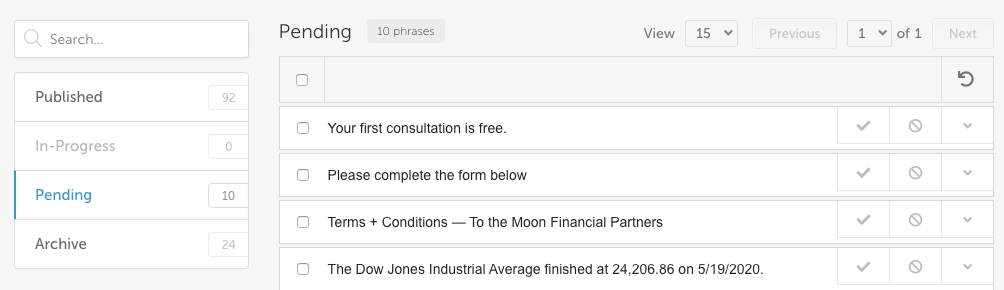
6. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

That's it!
7. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated about 2 years ago
