Translate Leadpages
This Leadpages integration guide shows you how to translate Leadpages in a few easy steps. Follow this tutorial to create a multilingual Leadpage translated to other languages for your international customers.

Below is a step by step guide for integrating Localize into your Leadpages application.
If you do not have a Localize Project yet, signup here!
1. Login to Leadpages
Go to Leadpages, log in to your account, then select the page that you want to translate.
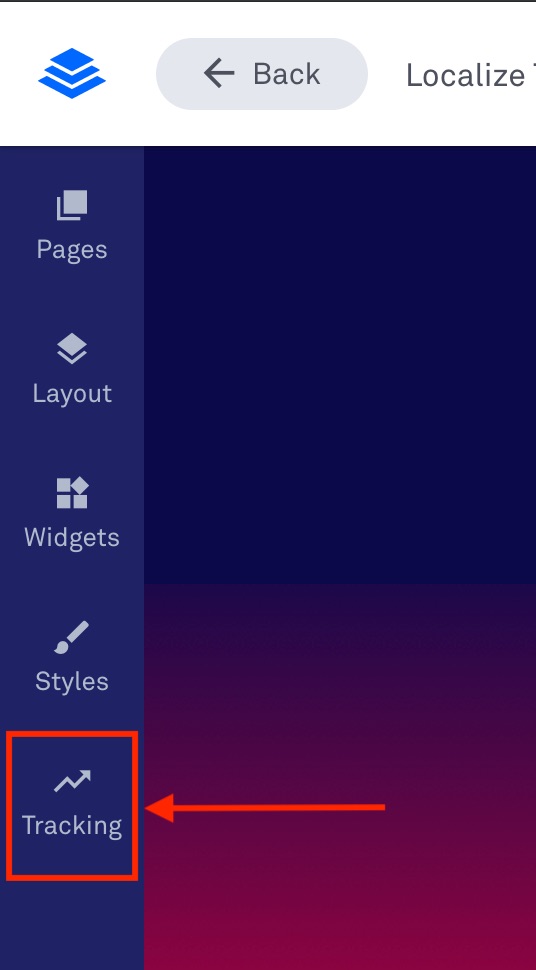
2. Select "Tracking"
In the editor, click on 'Tracking' in the left navigation column.

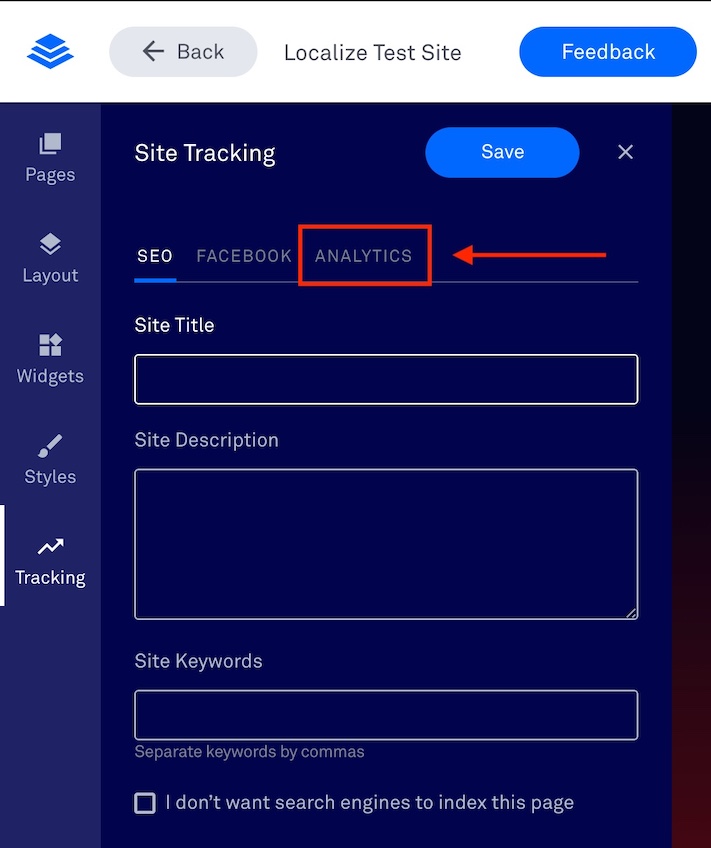
3. Next, Click on 'Analytics'.

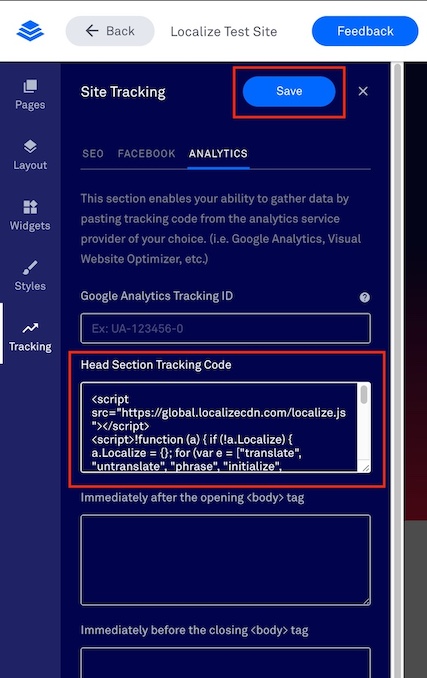
Install the snippet in the 'Head Section Tracking Code' and then click 'Save'
<script src="https://global.localizecdn.com/localize.js"></script>
<script>(function(a){if(!a.Localize){a.Localize={X:[]};var methods=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","getSourceLanguage","detectLanguage","getAvailableLanguages","setWidgetLanguages","hideLanguagesInWidget","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget"];for(var i=0;i<methods.length;i++){a.Localize[methods[i]]=(function(m){return function(){a.Localize.X.push([m,arguments]);};})(methods[i]);}}})(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>
* Ensure that your Project Key is displayed in between the single quotes next to "key: '????'".

4b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
5. Save/publish your new page!
6. Reload your website
- Visit your website (or application).
- Select one of your target languages using the language-switching widget.
- Refresh the page.
- Lather, rinse, and repeat, for each page on your site.
Localize will automatically begin detecting new content on the pages you visit and bring it into your dashboard.
7. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

8. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated 21 days ago
