Translate Figma
Translate your Figma designs directly in Figma!

The Localize Figma plugin will allow your design team to view translated versions of their designs directly in the Figma tool. This will allow them to identify any design issues that may arise when the text is in a different language. Content in different languages may flow incorrectly or may bleed out of defined areas of the screen. Seeing the translations directly in Figma will allow your designers to fix the design issues well before it goes to your development team, saving you time and money!
Watch this video to learn how to install and use the Localize Figma plugin.
Install the Plugin
To install the Localize Figma plugin, use the following instructions.
Figma for Desktop
- Run Figma for desktop.
- Select Manage Plugins from the Plugins menu.
- Enter Localize in the Search field.
- Select the Localize plugin from the search results (it will have a blue circle as the icon).
- Select Save.
- Select Saved plugins from the Plugins menu, then select Localize.
- Follow the instructions below for Setting Up the Plugin.
Figma Online
- Open your project in Figma online.
- Select Plugins > Browse plugins in Community from the main menu.
- Select the Plugins button.
- Enter Localize in the Search field and press Enter/Return.
- Click the Install button for the Localize Figma plugin.
- Follow the on-screen instructions.
Setting Up the Plugin
To use the plugin for the first time you'll have to connect it to your Project in Localize. You'll also need to set up an API Key and add your project to the key.
If you do not have a Localize Project yet, signup here and create one!
- Select the Localize Figma plugin from the Plugins menu.
- The Onboarding instructions will be shown, explaining how to use the plugin.
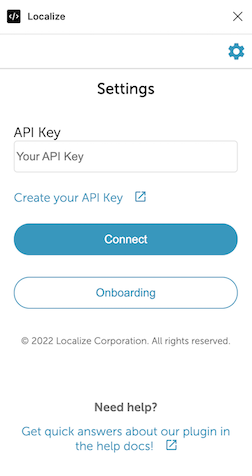
- Click through the onboarding instructions, or click the settings cog icon.

- Enter your API Key.
a. If you don't have an API Key for your organization, you can create one here.
b. Read the instructions on how to create an API key here. - Click the Connect button.
- Click through the onboarding screen if asked.
Using the Plugin
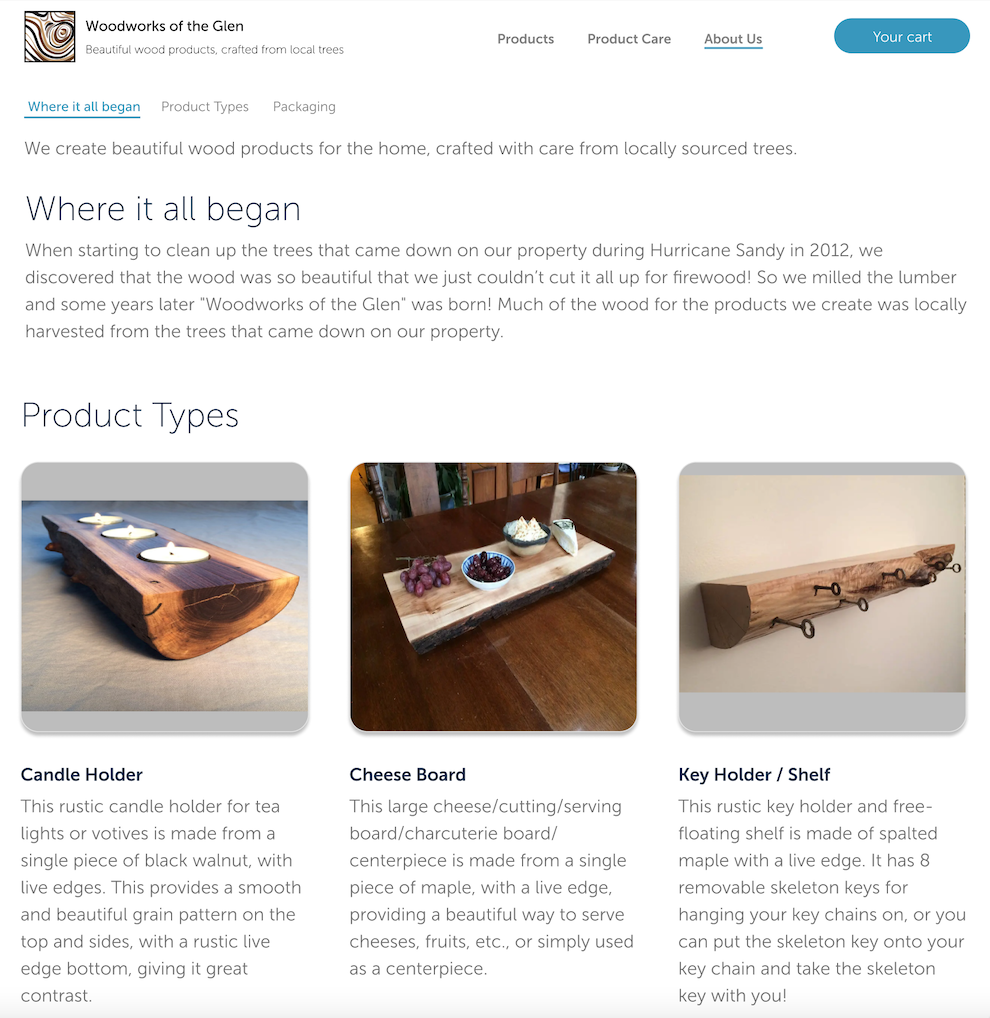
Here's a web page that we've designed in Figma that we'll be using as an example for these instructions. The source language is English.

- If not already open, select the Localize Figma plugin from the Plugins menu.
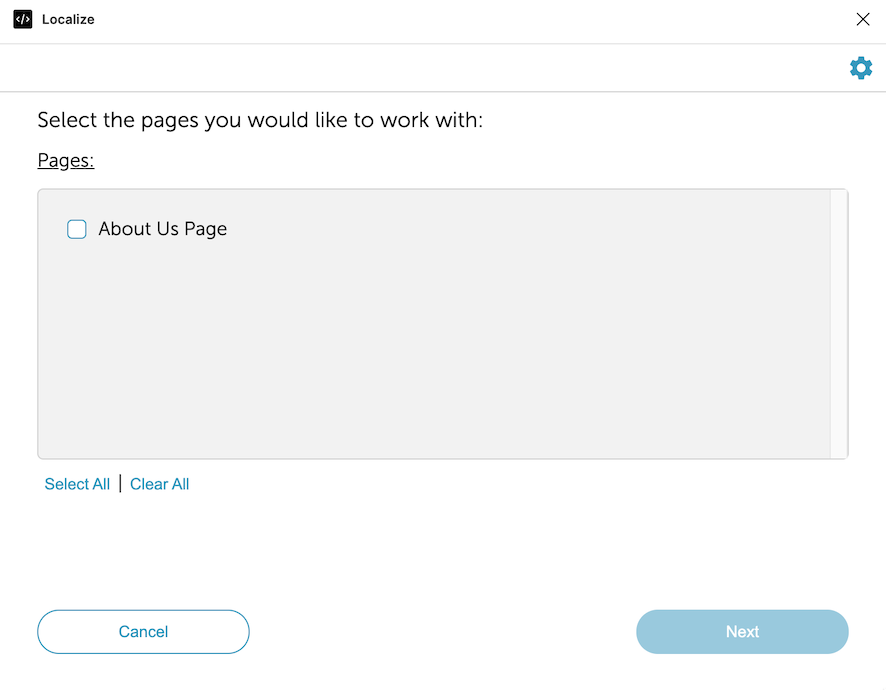
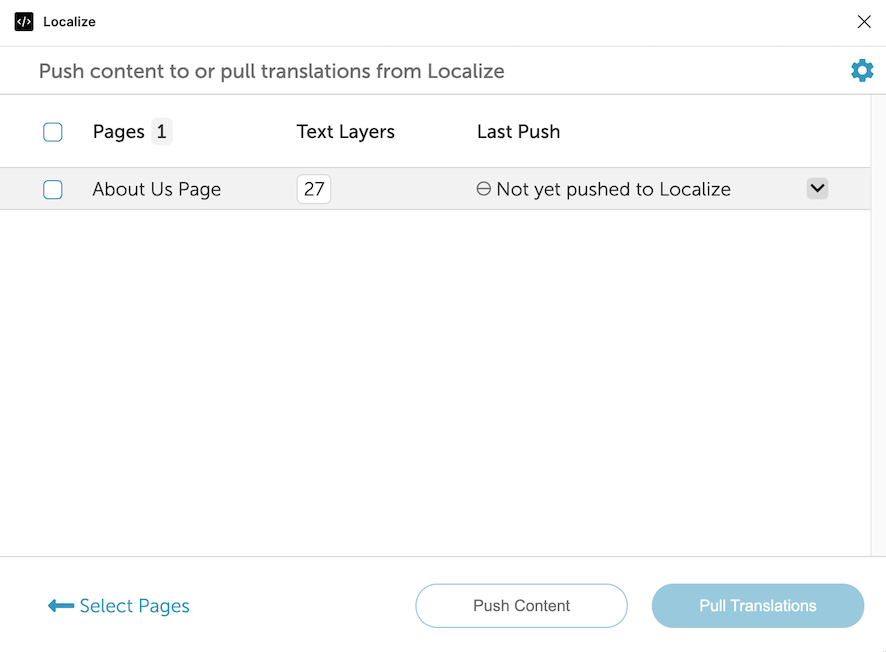
- Select the page(s) that you would like to work with by checking the box next to the page name(s), then click Next.

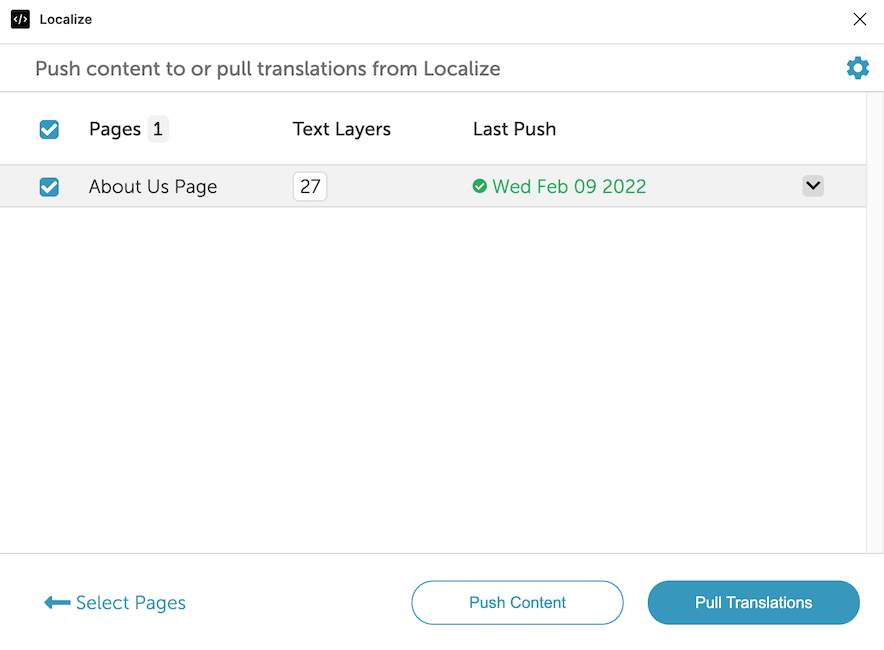
- Select the page(s) for which you would like to push your source language content to your Localize dashboard, then click the Push Content button.
a. If you would first like to see what text will be pushed to Localize, click the drop-down arrow to view the content.

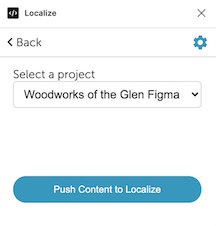
- Select a project from the drop-down into which you would like to push your source language content, then click the Push Content to Localize button.

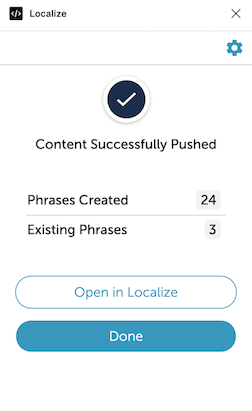
- After your content has been pushed, you'll see a confirmation page that shows how many phrases were created in your Localize dashboard.

- From here you can click the Open in Localize button to see the phrases in your Localize dashboard.
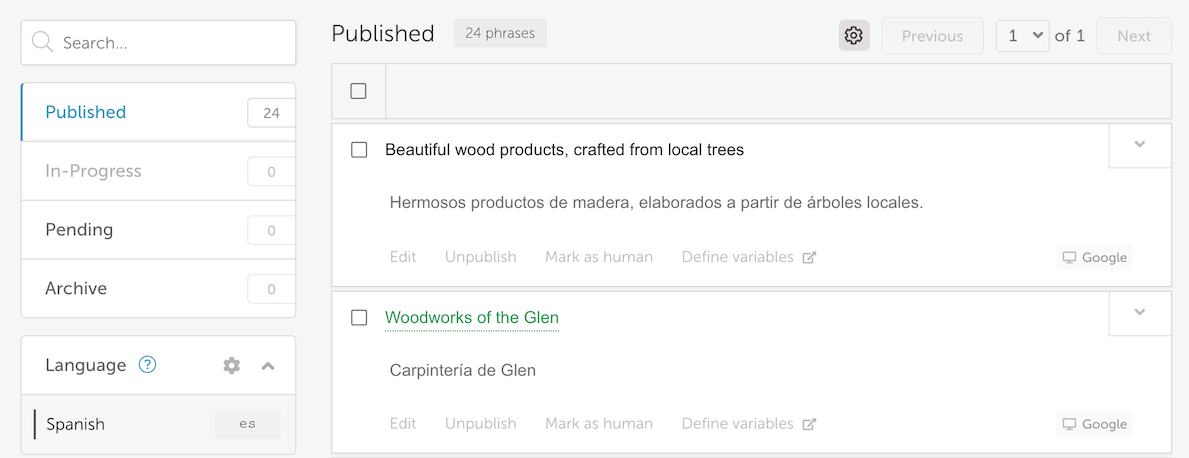
a. Navigate to your project in your Localize dashboard.
b. Select Manage Phrases.
c. You'll see your phrases in the Published bin and they will already be translated!

- To view your translations in Figma, return to Figma and click the Done button.
- Select the page for which you would like to pull down translations.
- Click the Pull Translations button.

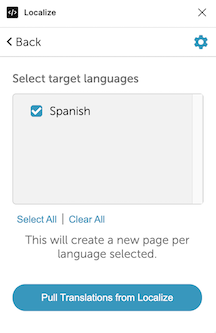
- You'll be asked again to select your Localize project from which you want to pull the translations.
- Select the target language(s) for which you would like to pull translations, then click the Pull Translations from Localize button.

- You'll see a confirmation message that the content was successfully pulled. Click the Done button.
a. A new page will be created in your Figma design for each language that you pulled, with a date and time stamp in the name along with the language code.

- Select the new page from the Pages menu in Figma to view the translated version of the page.
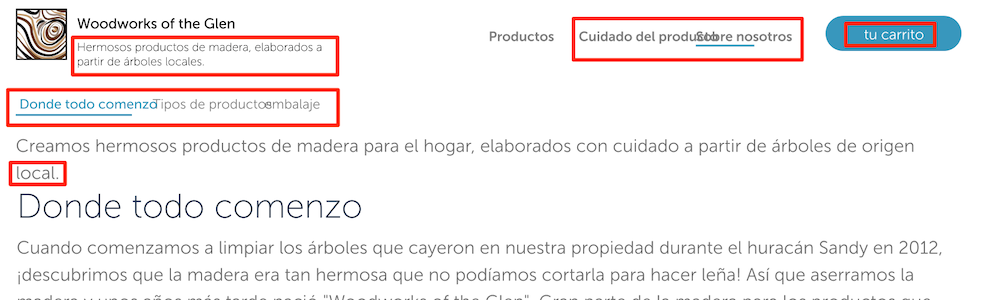
- Looking at the design in the target language you'll be able to spot any design issues that arise with the translated content.

- Here are some of the design problems we can see in the target language page:
a. The tagline next to the logo has wrapped into 2 lines instead of 1.
b. The main navigation links are now overlapping.
c. The AI translation for "Your cart" was translated to be all lowercase.
d. The sub-navigation links are now overlapping.
e. The main tagline has also wrapped into 2 lines and now has a "widow" on the second line.
As you can see, using the Localize Figma plugin can help save you time and money when designing new content in Figma!
Updated 4 months ago
