Localization of Image Files
Translate the images and audio files in your website or application!
Image Localization
Localize allows you to translate images in your project by using the Localize dashboard. A translated image can be added for each target language in your project.
This is helpful in those cases where text can't be removed from an image file.
It is also useful for images that need to be translated for a particular culture/country/language/region.
With this feature enabled, Localize will find images1 in the HTML source of your web pages, and will bring them in as phrases into the dashboard. Each image "phrase" will show the URL to the source image file. After uploading the alternate image(s) to your website, copy the URL to that image and paste it into the "translation" of that phrase, as seen below.
Enable in Project Settings
First, you must enable this option in your Project Settings.
Using the Phrases Editor
You will need to upload a separate image file to your website for each target language before adding the image filename "translations" in the Localize dashboard. We recommend that you use a standard file naming convention using the language code, when possible.
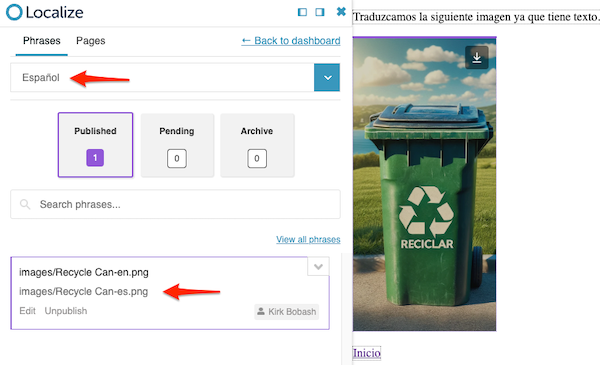
Here we see a phrase in the Localize dashboard that contains an image name. You simply provide the URL for the alternate image in the "translation" for that phrase.

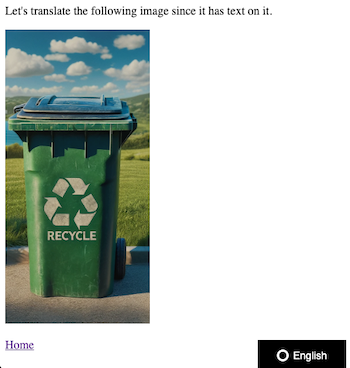
Sample web page in English with the graphic:

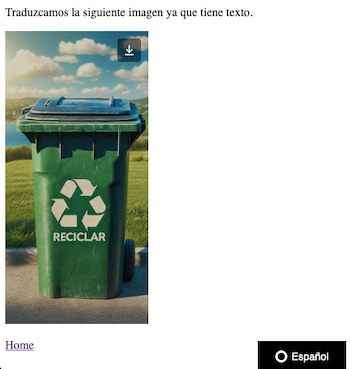
Same web page in Spanish with 2 "translated" graphics:

Read how to enable this option here...
Notes
1Currently, Localize will only find images that are contained within the HTML
<img>element.Localize will always look for the
srcattribute and will also look at thesrcsetattribute if your<img>element has it available.Images added via CSS can be supported using CSS selectors, as detailed here.
To remove any query string parameters in the URL of the image file's location, see the documentation on the
ignoredSrcQueryParamsoption in the Developer Docs.
Using The On-Page Editor
You can also use the On-Page Editor. to provide alternate image URLs for your Web-based projects.
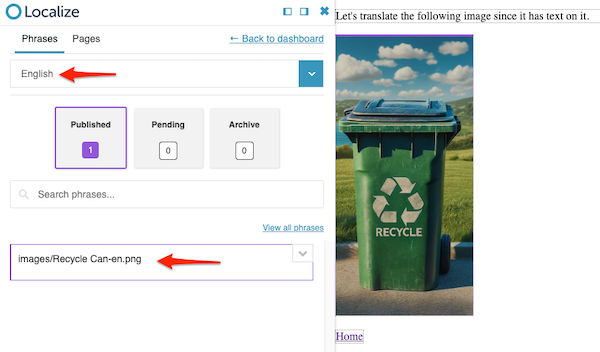
Here's a page in the On-Page Editor in the source language: English:

And here's the same page in the On-Page Editor in a target language: Spanish.
- Click on the image in the website pane on the right
- This will display the phrase panel on the left for that image (make sure you have a language selected)
- Add/edit the URL for the image
- Click Publish (or Propose if using the Translation QA workflow)
- Refresh the page and you'll see the updated image!
- Visit your website and refresh the page to see the translated image in your target language.

Localization of Other Media Files
For all other media types (e.g. PDF, video, etc.) see our documentation here.
Updated 3 months ago
