Translate PhoneGap Apps
This PhoneGap application integration guide shows you how to translate PhoneGap applications in a few easy steps. Follow this tutorial to create a multilingual PhoneGap application translated to other languages for your international customers.

Below is a step by step guide for integrating Localize into your PhoneGap application.
If you do not have a Localize Project yet, signup here!
- Localize and PhoneGap Example Application
- Installing the PhoneGap Desktop App
- Debugging a PhoneGap application
1a. Copy the Localize Code Snippet into your index file
Insert the code between your PhoneGap app's 'index.html' file <head> </head> tags:
<head>
<script src="https://global.localizecdn.com/localize.js"></script>
<script>!function(a){if(!a.Localize){a.Localize={};for(var e=["translate","untranslate","phrase","initialize","translatePage","setLanguage","getLanguage","detectLanguage","getAvailableLanguages","untranslatePage","bootstrap","prefetch","on","off","hideWidget","showWidget","getSourceLanguage"],t=0;t<e.length;t++)a.Localize[e[t]]=function(){}}}(window);</script>
<script>
Localize.initialize({
key: '[[app:key]]',
rememberLanguage: true,
// other options go here, separated by commas
});
</script>
</head>
1b. Add Initialization Options
Add any desired options to the Localize.initialize() call above, check here for the full list of possible options.
Some popular options include:
- autoApprove - use to fully automate your translation workflow
- localizeImages - allows for localization of images in your site
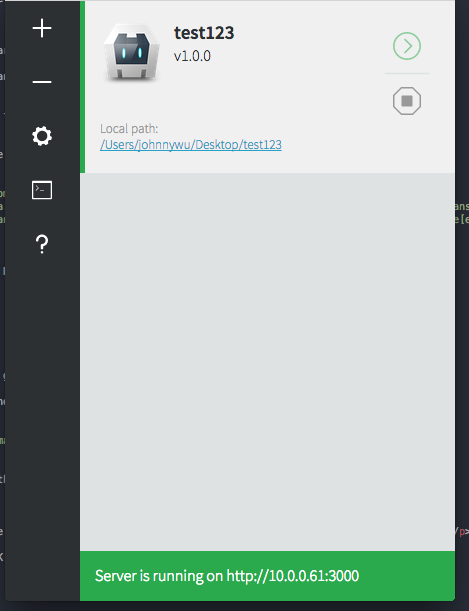
2. Load the phone gap application.
If you are using the Mac App, enter the port server into your phone browser.

3. If you want to debug your code.
Follow instructions here: Debugging a PhoneGap application to debug your app.
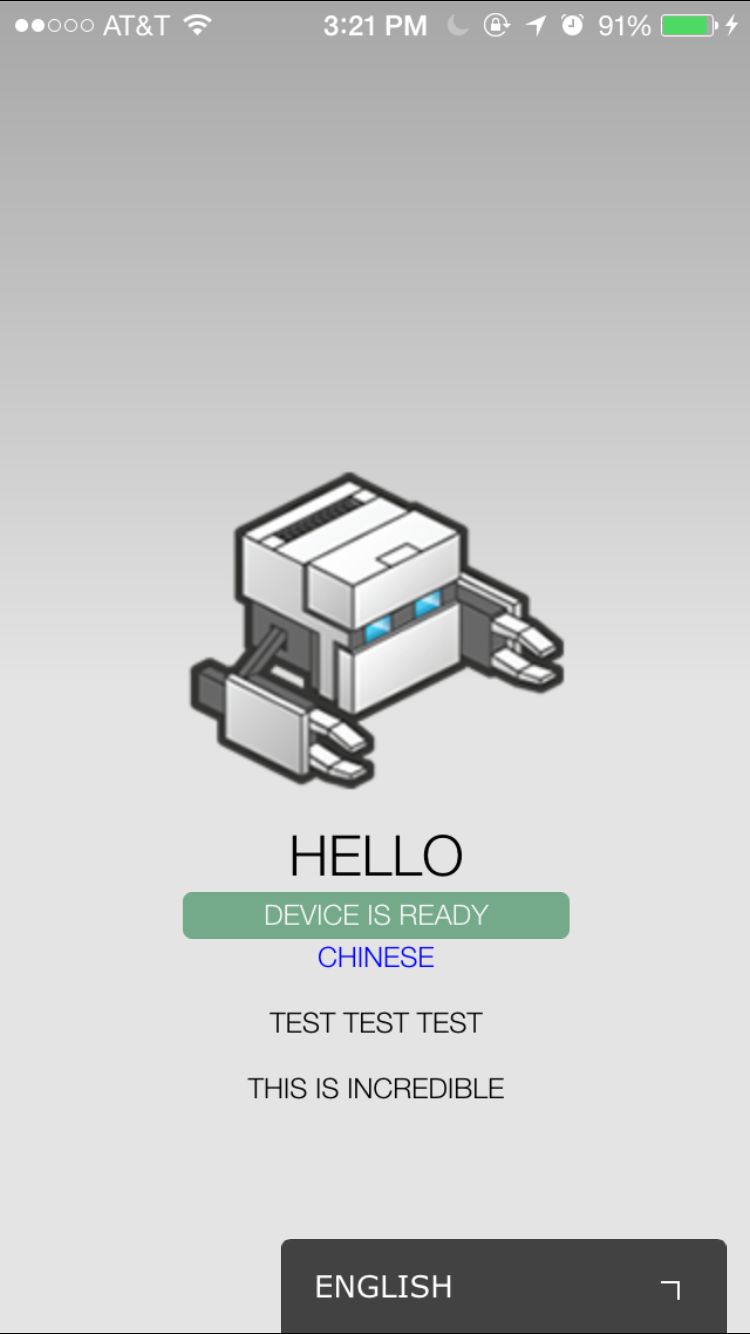
4. When Localize loads properly you should see our language widget.
If you want to turn off the language widget and use link selectors, click here and turn off the language widget. You can also read instructions here.

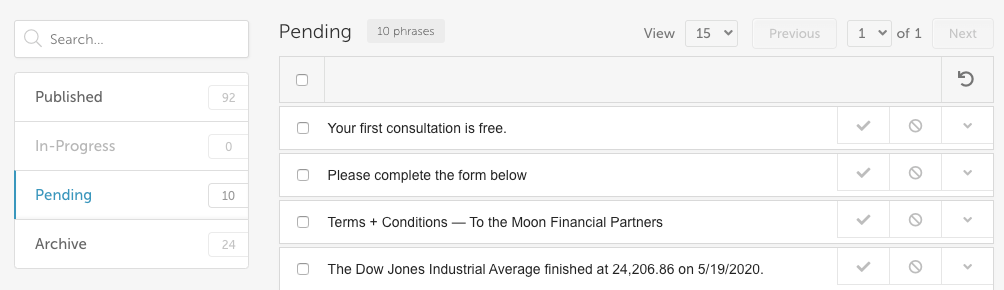
5. Approve phrases
Then head on over to the Manage Phrases page to approve phrases in the Localize dashboard.

6. Once your phrases have been approved, reload your PhoneGap application
Use our Language Widget Selector to test different languages to make sure translations are loading.
Tip: Make sure to order business quality human translations. Or have someone review the translations for you.

Your app should be translating into different languages now!
7. Congrats, you're done!
Want to learn more about our Mobile SDK developments? Click here.
8. Phrases not showing up?
If you are not seeing phrases show up in your Pending bin in the Localize dashboard, follow the troubleshooting instructions here.
Need Help?
Contact support for custom integration help or troubleshooting!
Updated over 4 years ago
